


Web培训
400-996-5531
第一部分:用CSS实现布局
让我们一起来做一个页面
首先,我们需要一个布局。
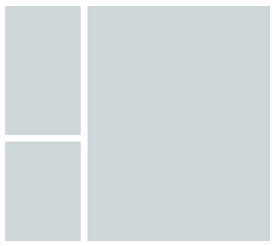
请使用CSS控制3个div,实现如下图的布局。

第二部分:用javascript优化布局
由于我们的用户群喜欢放大看页面
于是我们给上一题的布局做一次优化。
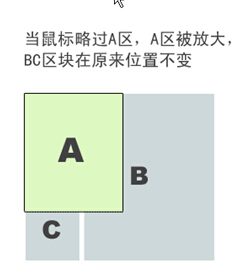
当鼠标略过某个区块的时候,该区块会放大25%,
并且其他的区块仍然固定不动。

提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:
javascript、封装、复用
第三部分:处理紧急情况
好了,我们的页面完成了。
于是我们将页面发布上网。
突然,晴天霹雳,页面无法访问了,这时候,你会怎么做?
第一题个人实现:
<html>
<style type="text/css">
body, div{margin: 0;padding: 0;}
.fl{float: left; display: inline;}
.bc_C{background-color: #CCC;}
.h120{height: 120px;}
.h250{height: 250px;}
.w120{width: 120px;}
.w220{width: 220px;}
.t130{top: 130px;}
.pa{position: absolute;}
.mr10{margin-right: 10px;}
.mb10{margin-bottom: 10px;}
</style>
<body>
<div class="fl bc_C h120 w120 mb10 mr10"></div>
<div class="fl bc_C h250 w220"></div>
<div class="bc_C h120 w120 t130 pa"></div>
</body>
</html>
第二题个人实现:(为了第二题 把第一题的布局稍微变动了下,都变成了绝对定位)
<html>
<style type="text/css">
body, div{margin: 0;padding: 0;}
.fl{float: left; display: inline;}
.bc_C{background-color: #CCC;}
.h120{height: 120px;}
.h250{height: 250px;}
.w120{width: 120px;}
.w220{width: 220px;}
.t130{top: 130px;}
.l130{left: 130px;}
.pa{position: absolute;}
.mr10{margin-right: 10px;}
.mb10{margin-bottom: 10px;}
.clear{clear: both}
</style>
<body>
<div class="bc_C h120 w120 mb10 mr10 pa" id="first"></div>
<div class="bc_C h250 w220 l130 pa" id="second"></div>
<div class="bc_C h120 w120 t130 pa" id="third"></div>
</body>
<script type="text/javascript">
function zoom(id, x, y){
var obj = document.getElementById(id); //设置缩放函数参数:容器id、横向缩放倍数、纵向缩放倍数
var bw = obj.clientWidth; //获取元素宽度
var bh = obj.clientHeight; //获取元素高度
obj.onmouseover = function(){
this.style.width = bw*x+"px";
this.style.height = bh*y+"px";
this.style.backgroundColor = "#f7b";
this.style.zIndex = 1000;
}
obj.onmouseout = function(){
this.style.width = bw+"px";
this.style.height = bh+"px";
this.style.backgroundColor = "";
this.style.zIndex = "auto";
}
}
zoom("first", 1.25, 1.25);
</script>
</html>
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有