


Web培训
400-996-5531
传统企业软件使用最多的是SSH框架,这种成熟的框架主要针对服务端开发。
目前用户越来越关心产品体验,对前端技术要求也越来越高,单纯使用javascript语言或jquery框架来开发前端已经远远不满足。
特别是java程序员对javascript的随意使用,导致前端脚本兼容性差和维护效率低。
前端是什么?HTML/CSS/JavaScript……
与后端相比,前段的特点:
前端客户端环境不可预知
代码开源
数据无法隐藏
更关注页面性能和用户体验
想在项目中提高开发效率,需要引入一套高效灵活的框架技术。接下来介绍一下目前产品中用到的前端框架技术,RequireJS,Backbone和Underscore。
一. Web前端开发之RequireJS
使用RequireJS模块化JavaScript代码。
传统的js写法都是直接写在页面上,比如:

这样的写法有很大的缺点:
1. 首先,加载的时候,浏览器会停止网页渲染,加载文件越多,网页失去响应的时间就会越长。
2. 其次,由于js文件之间存在依赖关系,因此必须严格保证加载顺序(比如上例的jquery.min.js要在bootstrap.min.js的前面),依赖性最大的模块一定要放到最后加载,当依赖关系很复杂的时候,代码的编写和维护都会变得困难。
require.js的诞生,就是为了解决这两个问题:
实现js文件的异步加载,避免网页失去响应。
管理模块之间的依赖性,便于代码的编写和维护。
1. require.js的加载
比如AMP系统中_layout.html文件最后这样引进require.js:

这句表明加载require.js。
加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,放在/primary/component/custom/js/目录下面:
data-main="/primary/component/custom/js/main“
这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
由于加入这个 async属性,上面这条语句可以写在最上面,而不用担心造成网页失去响应。
注: async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。
2. 主模块的写法
data-main="/primary/component/custom/js/main“
data-main里的main.js,称为"主模块",意思是整个网页的入口代码。它有点像C语言的main()函数,所有代码都从这儿开始运行。
3. 模块的加载
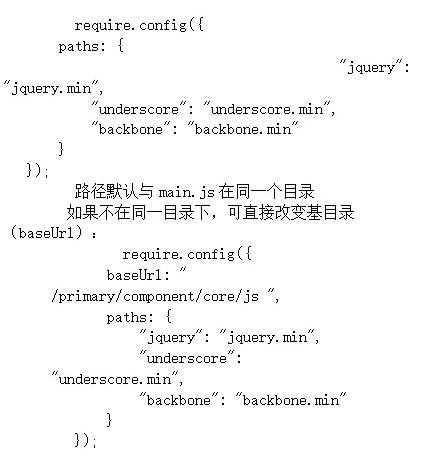
使用require.config()方法,我们可以对模块的加载行为进行自定义:

4. AMD模块的写法
require.js加载的模块,采用AMD规范。也就是说,模块必须按照AMD的规定来写。具体来说,就是模块必须采用特定的define()函数来定义。
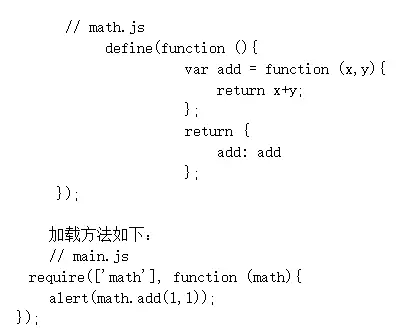
假定现在有一个math.js文件,它定义了一个math模块。那么,math.js就要这样写:

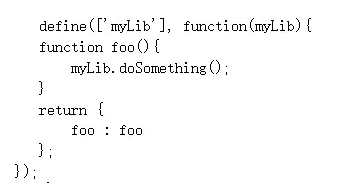
如果这个模块还依赖其他模块,那么define()函数的第一个参数,必须是一个数组,指明该模块的依赖性。

当require()函数加载上面这个模块的时候,就会先加myLib.js文件。
加载非规范的模块
理论上,require.js加载的模块,必须是按照AMD规范、用define()函数定义的模块。但是实际上,虽然已经有一部分流行的函数库(比如jQuery)符合AMD规范,更多的库并不符合。那么,require.js是否能够加载非规范的模块呢?
回答是可以的。
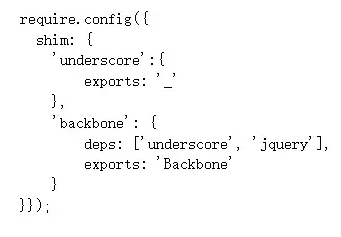
这样的模块在用require()加载之前,要先用require.config()方法,定义它们的一些特征。
举例来说,underscore和backbone这两个库,都没有采用AMD规范编写。如果要加载它们的话,必须先定义它们的特征。

require.config()接受一个配置对象,这个对象除了有前面说过的paths属性之外,还有一个shim属性,专门用来配置不兼容的模块。具体来说,每个模块要定义:
exports值(输出的变量名),表明这个模块外部调用时的名称。
deps数组,表明该模块的依赖性。
5. require.js插件
css插件:允许require.js加载css。
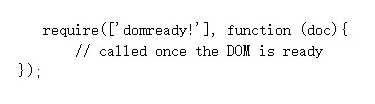
domready插件,可以让回调函数在页面DOM结构加载完成后再运行。

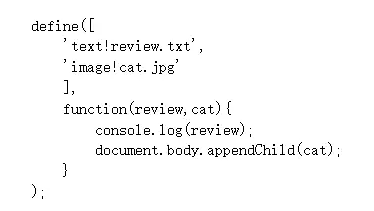
text和image插件,则是允许require.js加载文本和图片文件。

类似的插件还有json和mdown,用于加载json文件和markdow文件。
二. Web前端开发之Backbone
使用backbone组织JavaScript代码。
Backbone一般都是结合underscore一起使用的, 如果在页面上只使用Backbone,而没有引进underscore的话,页面会报错的。可以查看Backbone源码,里面使用了很多underscore的实用函数
Backbone位于国外10大前端MVC框架之首。
三. Web前端开发之Underscore
使用Underscore支持Backbone。
Underscore一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。
Underscore可以单独使用,而不一定要结合Backbone来使用。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有