


Web培训
400-996-5531
Bootstrap(http://www.bootcss.com)是目前桌面端最为流行的开发框架,一经 Twitter 推出,势不可挡。Bootstrap 主要针对桌面端市场,Bootstrap3 提出移动优先,不过目前桌面端依然还是 Bootstrap 的主要目标市场。Bootstrap 主要基于 jQuery 进行 JavaScript 处理,支持 LESS 来做 CSS 的扩展。如果想要在 Bootstrap 框架中使用 Sass,则需要通过 Bootstrap-Sass(https://github.com/thomas-mcdonald/bootstrap-sass)项目增加兼容。Bootstrap 框架在布局、版式、控件、特效方面都非常让人满意,都预置了丰富的效果,极大方便了用户开发。在风格设置方面,还需要用户在下载时手动设置,可配置粒度非常细,相应也比较繁琐,不太直观,需要对Bootstrap 非常熟悉配置起来才能得心应手。
在浏览器兼容性方面,目前 Firefox, Chrome, Opera, Safari, IE8+等主流浏览器 Bootstrap 都提供支持。但是在 IE 支持方面略显短板,对 IE6 和 IE7 支持都不是特别理想。在 Bootstrap3 中甚至放弃了对 IE6、IE7 的支持。不过在国内,根据 CNZZ 的统计,目前 IE 的占有率仍然达到 46.98%,同时大量国内浏览器也是采用 IE 内核。这让我们在使用 Bootstrap 的时候总是有所顾忌。在 Bootstrap2 上面,可以通过 BSIE 项目增加对 IE6 的支持,但是也不能支持全部效果。
在框架扩展方面,随着 Bootstrap 的广泛使用,扩展插件和组件也非常丰富,涉及显示组件、兼容性、图表库等各个方面。

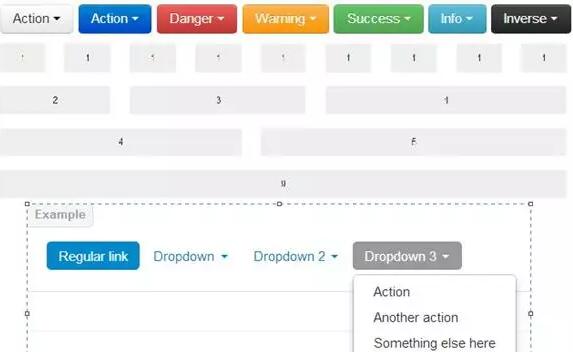
Bootstrap 的布局与效果示例
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有