


Web培训
400-996-5531
达内web前端基础教程频道为大家分享一些学习Web前端时候的方法,也希望对大家有些帮助,在写css前,其实html的结构要是比较合理的,这样写css也会比较顺手。在写一个网页之前,建议先琢磨几分钟,不要上来就写。多去看看别人是怎么写的,然后结合自己的项目,心中有一个大致规划。可以先把最外层轮廓写好,先不着急去写某一个具体的部分。这里给大家分享一些css小技巧:
1、CSS缩写
CSS缩写简化了你的CSS代码,更重要的是,它让你的代码更加整洁易懂。
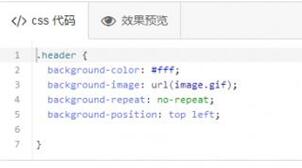
不是像这样创建CSS

而是像这样创建CSS

2、理解class和id
这两个选择器总是让初学者感到迷惑。在CSS中,Class和ID分别用点“.”和井号“#”来标识。简单来说id就是用来标识那些单独不重复的样式,而class是可以重复使用的。
3、实用的< li >
< li >也叫链接列表,在与< ol >或< ul >正确搭配的时候非常好用,尤其是用在导航菜单样式上。
4、少用< table >多用< div >
CSS最大的优势之一是使用< div >达到样式上的灵活多变。不同于< table >,< div >里的内容不会 被锁在单元格< td >中。可以说几乎所有的表格布局都可以在< div >和样式的正确使用下完成。当然,有大量表格内容时,还是用 < table > 吧。
web前端要如何学,重要的是掌握学习前端需要方法,更需要一颗平常心,不要把前端想的多难。最后,要想深入精通的掌握一门技术,还是去专业前端开发培训学校去学习,接受系统专业的训练和指导!
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有