


Web培训
400-996-5531
很长一段时间,Web开发的前景似乎没有什么进展(2016年至2021年),但在刚刚过去的2022年中确实又猛窜了一波。在本文中,主要想跟大家聊聊最新Web开发趋势。相信这波浪潮会继续激发Web开发者的关注,对万象更新的2023年更具期待。闲言少叙,马上进入正题。

一、2023年前端十大Web发展趋势(元)框架
单页应用程序(SPA)及各类相关框架(包括React.js、Vue.js、Svelte.js等)或多或少都经历过一定的炒作周期,也用多年阅历证明了自身强大的生命力。但随着以这些解决方案为基础的元框架的快速兴起,可以看到应用程序正在明显从客户端渲染(CSR)转向服务器端渲染(SSR)。如今,无论你使用哪一种JavaScript框架,总能看到SSR的影子。

其中最具人气的Next.js元框架就以React.js为基础。React核心开发者AndrewClark将2022年发布的新版本称为“真正的React18”,因为其中包含React团队为底层库基础构建块构建的所有battery(例如Suspense、流式SSR等)。Vercel(Next.js背后的公司)也与React.js核心团队紧密合作,共同打造出色的开发者体验。
虽然不少开发者都对Next.js和React.js之间过于“亲密”的关系颇有微词,但React.js并非不可替代。最近刚刚被Shopify收购的Remix,就采用不同方法将React.js转化为元框架(例如将Web标准设为优先)。而且在竞争之外,两套框架之间也有一定程度的功能融合(例如嵌套路由)。
除了现代SSR领域最有力的参与者、帮助众多前端开发者顺利成型为全栈开发者的Next.js,其他一些重要框架同样值得大家关注:SvelteKit(基于svelte.js构建)及其最新1.0版本是由Vercel和SolidStart(基于Solid.js构建)提供支持,较React.js拥有更好的开发者体验。
二、2023年前端十大Web发展趋势应用程序与渲染模式
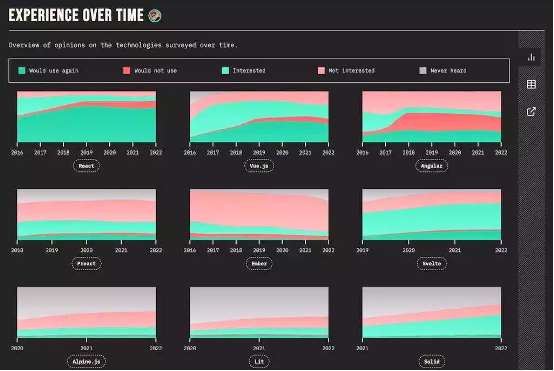
虽然过去的十年(2010年至2020年),Web世界一直由单页应用程序(SPA)及其客户端渲染模式(CSR)所主导——从Knockout.js到Ember.js,再到Angular.js、React.js以及Vue.js莫不如是——但最近两、三年,人们对使用元框架的服务器端渲染(SSR)越来越青眼有加。从外部来看,这似乎只是历史的又一轮循环,毕竟在多页应用程序(MPA)中使用SSR和JavaScript(例如jQuery、MooTools、Dojo.js等)的作法早在2005年到2010年就曾盛极一时。但这波浪潮的意义绝不只是曾经的Java(例如JSP)或后来的RubyonRails被纳入SSR,而在于JavaScript依赖性的不断增长。几年以来,Next.js一直是这股变化背后的核心驱力,而SvelteKit等其他元框架也正在加入战团、共同促成这一历史性转变。
尽管两种模式的基本用途并不相同,但凭借长久以来与静态站点生成(SSG)的竞争,SSR如今已经拥有近乎完美的性能表现(参考Next.js和Gatsby.js)。在应用场景下,SSG一般用于静态内容(例如博客等网站),而SSR则用于动态内容(例如Web应用程序)。如果需要考虑SEO(搜索引擎优化),则SSR和SSG均适用。但如果需要提供高度动态的内容,或者是交付以用户为中心的内容并涉及身份验证,则SSG适用性较差(在部署前一次性构建,即静态);这时候最好是在SSR(能根据服务器上的单个数据请求按需构建)或者是最近热度飙升的CSR(在客户端上按需获取个别数据)间做选择。
但这里要强调,CSR、SSR和SSG都不属于新兴的渲染技术。虽然SSR和SSG在前几年迎来了一波性能优化趋势,但实际发展的只是增量静态再生成(ISR)和流式SSR等更具体的渲染技术。前者改善了SSG性能,允许在每页基础之上静态重建整个网站。更进一步的方法还有按需ISR,也称按需重新验证,可通过应用程序公开的API触发重建(例如在CMS数据更新时触发)。

另一方面,流式SSR则优化了服务器端渲染的单线程瓶颈。普通SSR需要在服务器上等待数据就绪,之后再将渲染完成的内容发送至客户端。相比之下,流式SSR允许开发者将应用程序拆分成多个块,让各个块逐步由服务器并行发送至客户端。
过去几年间,SPA/MPA中的SSG和SSR渲染模式由极简单,逐步发展成如今愈发微妙的形态。而且不单是ISR和SSR流有所联系,部分水合(PartialHydration,例如React服务器组件)允许仅在客户端上水合某些组件、渐进式水合可对水合顺序进行细粒度控制、Island架构(例如Astro)面向MPA中的隔离应用或组件,甚至出现了以可恢复性代表水合(例如Qwik)的另一种有效方法。
三、2023年前端十大Web发展趋势边缘无服务器
SSR和SSG等渲染技术与边缘无服务器的普及态势高度相关,原因是这些趋势均受到性能驱动,目的是在浏览器中提供无缝的用户体验。从本质上讲,正是为了向用户提供更快的网站和Web应用程序响应速度,才最终催生出边缘无服务器这一技术分支。
这里咱们还是从头开始慢慢捋顺:无服务器,又称无服务器函数、无服务器计算(例如AWSLambda)或云函数(例如Google.FirebaseCloudFunctions),多年来一直在云计算领域占据一席之地。虽然无服务器并不是真正的不需要(远程)底层服务器,但开发者已经不必管理服务器及其相关任务(例如基础设施按需扩展)。相反,用户只需要将单一功能部署为无服务器函数,其他所有运维工作均由云服务商承担。
无服务器函数的出现带来了一大优势:由于不需要将应用程序服务器部署到特定一处或几处数据中心,我们首次实现了功能在世界各地的广泛覆盖。因此在理由情况下,无服务器函数能够尽可能贴近与用户间的距离,即最大程度降低客户端-服务器间的往返延迟,由此改善用户体验。也正是这种尽可能靠近用户部署无服务器函数的思路,创造出了边缘计算和边缘函数两个术语。
众多云服务商(包括Cloudflare和CloudflareWorkers、Vercel及其EdgeNetwork、Deno及其DenoDeploy等)已经在这个领域展开竞争,各自努力为最终用户提供最佳交互时间(TTI)体验。边缘函数不仅能加快SSG/SSR内容的交付速度(因为连接最终用户的线路更短),而且能将结果缓存到离用户更近的位置。
但除了性能之外,边缘计算还在成本等其他重要因素上具备优势。例如,对于边缘函数,客户端与服务器之间往来的数据中有相当一部分并不需要交由主数据中心处理。在物联网场景中,有大量非相关数据(例如内容无任何变化的视频记录帧)其实没有任何意义,直接在边缘位置筛选即可。这就大大节约了数据传输与集中设施处理带来的日常开销。
四、2023年前端十大Web发展趋势数据库复兴
随着无服务器(边缘位置)的出现,数据库也迎来一波复兴。使用无服务器函数,开发者很快就会遇到数据库连接开启过多的问题,这是因为新的边缘设施形态导致每台服务器不再固定保持一条开启连接,而是每个无服务器函数都与数据库一一连接。虽然连接池能够很好解决问题,但用户要么需要自建,要么由第三方服务商提供。
无服务器数据库领域的热门竞争者包括PlanetScale(MySQL)、Neon(PostgreSQL)和Xata(PostgreSQL),它们具备数据库分支、schemadiffing和强大的搜索/分析/洞察功能。遍布全球各地的无服务器设施只需要提供边缘缓存或分布式只读数据库,确保让数据尽可能靠近用户位置、最大程度降低延迟。
如果第三方服务不仅需要分发数据库,还需要分发应用程序,Fly.io能够将所有内容打包至单一平台当中。这类应用就超越了常规数据库,进而推动新的技术变革。人们常将Railway视为Heroku的继任者,它为平台即服务(PaaS)带来了部署技术堆栈所需要的一切。如果大家希望将服务链上移至后端即服务(BaaS),则可通过Supabase使用Firebase的开源替代方案,获得应用程序/数据库托管、身份验证和边缘函数等功能。
五、2023年前端十大Web发展趋势JavaScript运行时
一切都始于RyanDahl在2009年一场会议上公布的Node.js。最初,Node.js的目标只是将JavaScript和浏览器拆分开来,尝试将其运行在服务器端。但后来,JavaScript成为过去十年间最成功的Web开发驱动力。本质上,RyanDahl在无需浏览器本体的情况下,为Node.js开发出了名为V8的JavaScript引擎(由Chrome实现)。因此,Chrome浏览器和Node.js使用的是完全相同的JavaScript引擎,但二者各自有自己的JavaScript运行时(例如浏览器API与节点API)来实现交互。
十年之后,RyanDahl宣布Deno成为Node的继任者,并承诺为开发人员提供一个更安全、更快捷的环境,其中还将包括浏览器API、TypeScript和一个开箱即用的标准库。Deno同样运行在V8引擎之上,但如今的它只是众多JavaScript运行时中的一种。
在边缘函数这一竞争领域,各云服务商也在纷纷实现自己的JavaScript运行时(例如CloudflareWorkers,专门针对自家Cloudflare基础设施进行了优化)。因此,Deno的商业模式也开始向云服务商转型,打造出DenoDeploy及其即时边缘渲染SSR框架(最初仅为概念验证)DenoFresh。此外,像Bun(以运行在JavaScriptCore引擎上,却依托于Zig实现而闻名)这样的独立解决方案,也在这场以速度为比拼要素的JavaScript运行时竞赛中获得了一定关注。
面对这么多运行时选项,相信敏锐的读者朋友肯定感受到了技术碎片化的倾向。如果协调不当,那我们又会像当年各种各样的浏览器那样疲于为JavaScript提供支持。但好在这次竞争的焦点在于服务器端,而且不同云服务商对于各种JavaScript运行时的关注度也大有区别。为了保持江湖地位,Deno、Vercel、Cloudflare等利益相关方纷纷加入WinterCG,表示愿意就JavaScript运行时间的API互操作性开展合作。
六、2023年前端十大Web发展趋势Monorepo
过去,Monorepo策略主要用于大型应用程序,其中各项目在单一版本控制仓库中仅包含较小体量。这些较小的项目单元可能是独立应用程序(例如SPA、MPA),也可能是可复用包(例如函数、组件、服务等)。这种项目拆分再合并的作法可以追溯到2000年初,那时候的名称叫共享代码库。
但如今的Monorepos不仅面向大型应用程序,同时也开始服务于小型企业和开源项目。例如,一家公司可以在Monorepos中包含各种包,例如共享UI组件、共享设计系统(例如可复用的协作设计)以及不同领域的日常实用工具函数。
这些包可以在各种应用程序中直接导入:使用所有共享包的实际应用程序、仅使用共享设计系统包且考虑SEO需求的主页/产品/登陆页面,以及使用共享UI组件和共享设计系统包的技术文档页面。

现已被Vercel收购的Turborepo,目前就致力于在JavaScript/TypeScript中大肆宣传Monorepo方法。Turborepo帮助开发团队在Monorepo中为所有应用程序和包创建构建管线。其最大亮点,就是能在本地机器或云端实现跨团队的管线内build缓存。
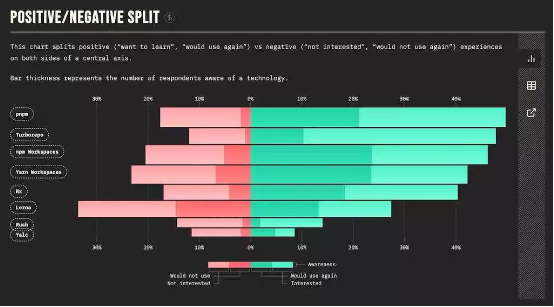
Turborepo与npm/yarn/pnpm工作区(依赖项管理)和变更集(版本控制)等其他重要Monorepo工具相结合,共同为这部分开发生态吸引到了全球Web社区的目光。
Turborepo的竞争对手包括Nx、Rush和Lerna(一段时间停止维护,后被Nx开发商Nrwl所收购)。
七、2023年前端十大Web发展趋势实用工具优先的CSS
对这波趋势,喜欢的超喜欢、讨厌的特讨厌。TailwindCSS是实用工具优先CSS的典型代表。一方面,开发人员讨厌它的存在令UI代码显得冗长;但另一方面,开发者又喜欢它出色的开发体验。作为直接受众,开发人员只需要在项目中进行一次配置,即可立即在HTML中使用其预定义的CSS。
但随着近期服务器端渲染(SSR)的兴起,这种关于实用工具优先CSS的爱恨割裂有望彻底结束。几年来,像StyledComponents(SC)和Emotion这样的CSS-in-JS解决方案,一直是现代基于组件的Web应用程序样式的主导力量。然而,如果说SSR世界始终以性能为至高目标,那CSS-in-JS的存在本身就是反性能的:它会让包更加臃肿(SC为12.7kB,Emotion为7.9kB),而且在插入DOM前的CSS序列化也会带来额外的运行时开销。
因此,我们可能会看到开发人员转向对SSR更友好的解决方案,例如将实用工具优先CSS(例如TailwindCSS、UnoCSS)与预定义的UI组件(例如DaisyUI)配对,使用CSS模块等其他同样流行的替代方案,或者选择零运行时/编译时CSS-in-JS类方案(例如vanilla-extract、linaria、astroturf、complied等)。
八、2023年前端十大Web发展趋势配合TypeScript实现端到端类型安全
从JavaScript到TypeScript的演变已经势不可挡。在这场席卷整个Web开发世界的大迁移中,全栈应用的端到端类型安全无疑是一大核心驱力。这个概念的实现与通信层(API)密切相关,因为通信层需要将类型化的实体(例如typeUser、typeBlogPost等)从服务器桥接至客户端应用程序。
在涉及客户端-0服务器通信的Web开发中,常见的选项是REST和GraphQL。二者能与OpenAPIforREST和GraphQLCodeGeneratorforGraphQL配合使用,为前端应用程序生成类型化的schema文件。
除此之外,还有名为tRPC的类型安全API后起之秀,它已经证明自己完全有能力成为REST/GraphQL的替代方案。如果您已经使用了前端和后端共享代码的TypeScriptMonorepo,tRPC允许大家将所有类型从后端导出至前端应用程序,过程中无需生成任何类型化schema。之后,前端只须使用在后台通过HTTP连接的类型化函数即可调用后端API,实现客户端-服务器间通信。未来,全栈应用程序的总体趋势一定会转向这种类型安全解决方案。作为其中的典型代表,tRPC、Zod、PrismatTanStackRouter都能在应用程序边缘提供类型安全保障。
九、2023年前端十大Web发展趋势构建工具
在React-land中,create-react-app(CRA)曾多年占据主导。这在当时掀起了一场小小的革命,因为初学者获得了一个随时可用的React入门项目,不再需要使用React配置自定义Webpack。但过去短短一年之间,Webpack却迅速过时。

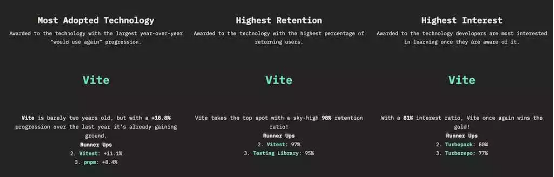
Vite虽然是单页应用程序(SPA)领域的新秀,但却能跟所有流行框架(例如React.js)配合构建入门项目。作为Vue.js缔造者尤雨溪的又一力作,Vite的定位是下一代前端工具。在引擎盖之下,它从esbuild处继承了强大的功能;而且跟其他JavaScript打包器相比,它是用GO编写的,因此打包依赖项的速度能达到竞争对手(例如Webpack)的10到100倍。
Vite的生态系统是伴随着Vitest(Jest的测试替代方案)等新增功能而蓬勃发展,同时Vercel的Turbopack等同类竞争方案近期也开始涌现。Turbopack被称为Webpack的继任者,因为它是由Webpack的缔造者TobiasKoppers牵头开发完成。由于Next.js既是Webpack的现用户,一边又是Turbopack的开发商,所以预计Next.js和Turbopack在后续将成为紧密关联的一对Web组合。
十、2023年前端十大Web发展趋势AI驱动开发
AI最终会消灭开发者的工作岗位吗?这个问题还贿答案,但AI驱动开发确实在2022年内成为了现实。随着GitHubCopilot的发布,开发者们能够在自己喜爱的各种IDE中与AI助手结对。其使用过程与常规编码或者注释编写没什么区别,GitHubCopilot会自动补全细节以尽量提升代码质量。
还不止于此:OpenAI的ChatGPT是一套高度通用的语言模型,而且在编程领域也有不俗表现。没错,ChatGPT既能回答形式多样的自由提问,也能生成颇为靠谱的开发成果。不少开发者不知不觉减少了对StackOverflow的访问,转而跟ChatGPT讨论技术问题。在多数情况下,ChatGPT都能以搜索引擎替代品的姿态提供非常有用的答案(虽然还称不上完美)。相较于存在大量SEO垃圾、甚至跟开发毫无关联的广告内容,ChatGPT的使用感受相较于传统搜索引擎提升了一大截。
但请注意,这种短期收益也许会带来深远的危害。宏观来讲,AI创建的内容可能、甚至可以说一定会危害整个互联网。以往手动创建的SEO宣传内容已经是个大难题,未来没人拦得住ChatGPT以人类无法比拟的效率自动生成更多SEO垃圾。如果ChatGPT自己在训练中也继续使用这些垃圾内容,后果将不堪设想。
还有一些很重要,但未被列入十大的重要趋势。首先,Tauri作为Electron的替代品开始进入JavaScript/CSS/HTML实现的桌面应用程序;Playwright正成为Cypress的E2E测试替代品;Warp与Fig有望成为下一代终端;CSS容器查询则作为CSS媒体查询的响应式设计替代方案;最后,htmx作为富HTML格式,能够不借助JavaScript创建出交互式用户界面。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有