


Web培训
400-996-5531
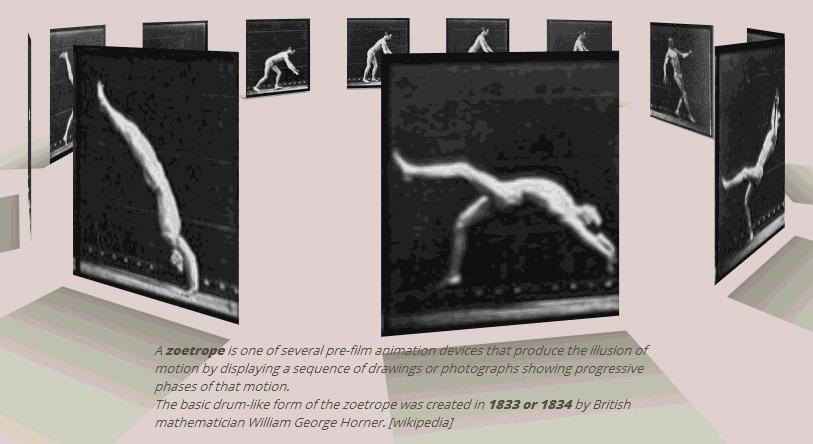
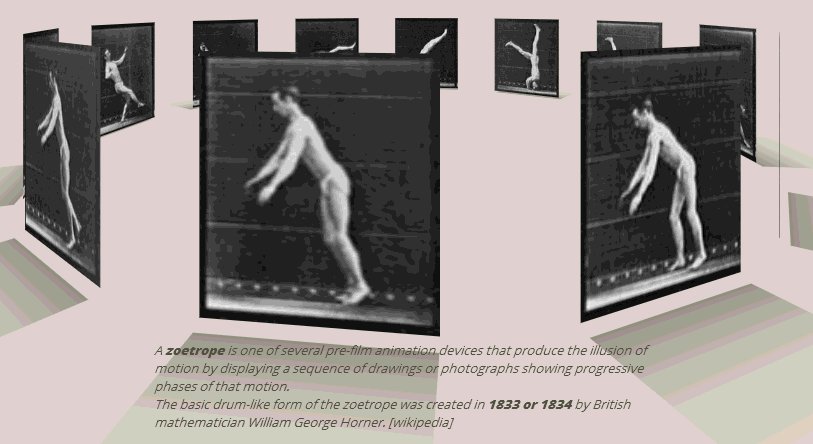
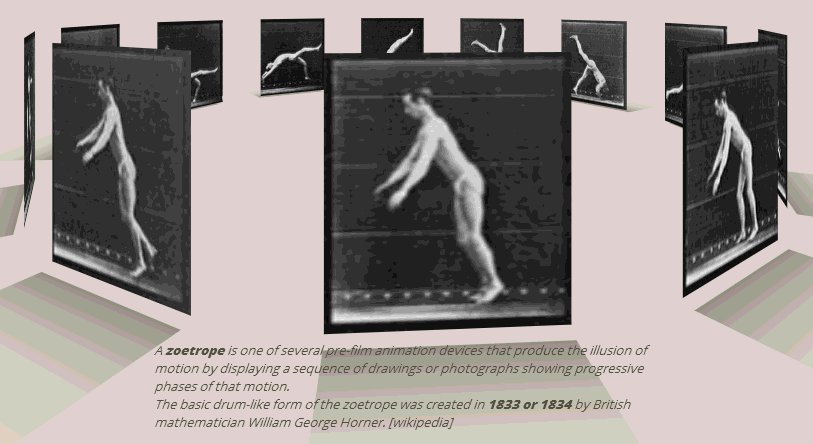
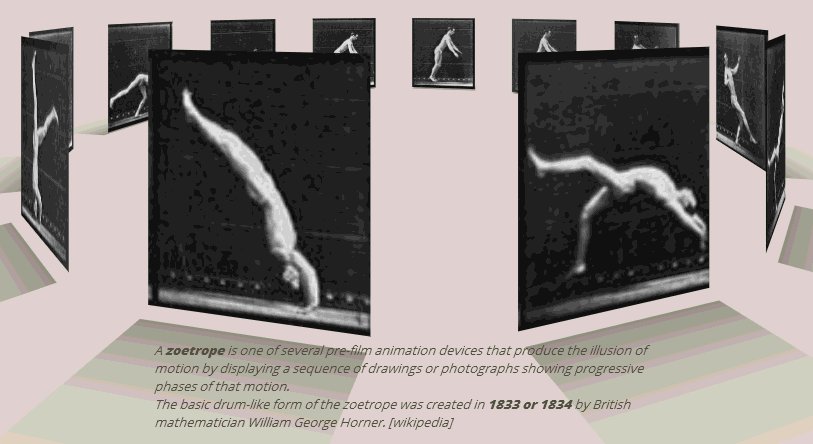
西洋镜1834年,William George Horner(威廉姆·乔治·候纳)发明了zoetrope(西洋镜)。它有一个呈鼓状的一个圆桶,桶内包含一组事先排好序号的连续图像,按照循环顺序转动图片就会产生动画效果,隐约包含了电影机的雏形在内。

这是一款效果非常炫酷的纯CSS3西洋镜动画特效。该西洋镜动画使用CSS3的帧动画和3D transforms来制作,在animation动画的animation-timing-function参数使用steps来处理,制作出类似西洋镜的连续动画效果。
浏览器兼容性

使用方法
HTML结构
该CSS3西洋镜动画特效的效果类似于一个旋转木马,它的HTML结构使用一个
元素来包裹一组用于展示的空的元素。
01 <div id="zoetrope"> 02 <div></div> 03 <div></div> 04 <div></div> 05 <div></div> 06 <div></div> 07 <div></div> 08 <div></div> 09 <div></div> 10 <div></div> 11 <div></div> 12 <div></div> 13 <div></div> 14 </div>
CSS样式
在这个CSS3西洋镜动画特效中,整个被设置了透视效果,并且在西洋镜#zoetrope元素和它的子元素上都使用了transform-style: preserve-3d;来制作3D效果,由于IE浏览器不支持这个属性,所以在IE浏览器中看不到效果。
01 body {
02 perspective: 500px;
03 perspective-origin: 50% 30%;
04 font-family: 'Open Sans', sans-serif;
05 font-size: 16px;
06 background: #E3DFD2;
07 color: #585247;
08 overflow: hidden;
09 }
10 #zoetrope {
11 position: relative;
12 width: 900px;
13 height: 111px;
14 margin: 100px auto;
15 transform-style: preserve-3d;
16 animation: zoetrope 3s steps(35) infinite;
17 }
18 #zoetrope div {
19 position: absolute;
20 width: 100px;
21 height: 111px;
22 left: calc(50% - 50px);
23 bottom: 50%;
24 transform-origin: 50% 0;
25 background-image: none;
26 background-size: 1200px 111px;
27 background-repeat: no-repeat;
28 transform-style: preserve-3d;
29 }
该CSS3西洋镜动画特效的图片动画不是GIF图片,它使用的是一张类似电影胶片的雪碧图片:

这个动画的关键是在上面的animation上,animation动画的语法如下:
1 animation: [animation-name] [animation-duration] [animation-timing-function] [animation-delay] [animation-iteration-count] [animation-fill-mode];
这里的animation-timing-function属性使用的是steps(35),表示每一帧的动画时间为3s/35=0.085s,这样不停的以高速沿Y轴旋转雪碧图片,就像真实的西洋镜快速的循环顺序转动图片产生动画效果一样。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有