


Web培训
400-996-5531
CSS3为web设计增添了许多令人惊叹的特性,这其中你经常会用到box-shadow(图层阴影),border-radius(边框圆角),transform(变形)这一类受欢迎的常用特性。但是还有一些强大的功能,你可能没有接触到,它们就象是埋藏在地下的宝藏,静静等待着你的发掘。
W3C正不断致力于为设计师、开发人员和用户开发新的CSS特性,下面我们就来看看你可能不知道的CSS3中的10个隐藏特性:
1.Tab尺寸控制
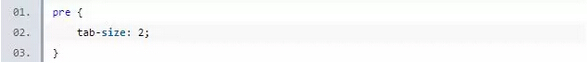
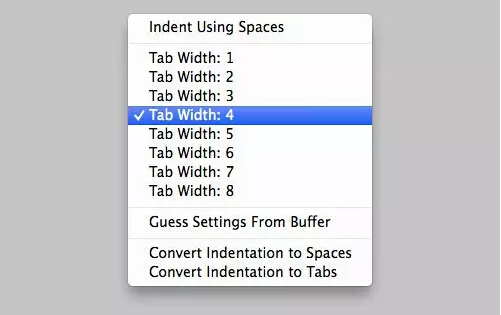
大多数代码编辑器配有Tab尺寸控制,开发者可以对指定代码的缩进所使用的Tab键的宽度进行控制。而现在,这个功能已经对嵌入在网页的定制代码开放了。

注意,每个浏览器可能都有对Tab占用宽度的不同说明。所以,我们在不同的浏览器上会看到一些差异。我目前所知道的支持这个功能的浏览器包括:Chrome,Opera,Firefox和Safari。

2.文本渲染
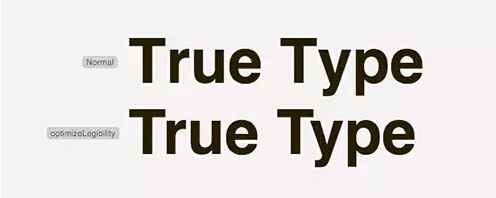
文本渲染的特性可以让浏览器知道如何在网页中渲染文本。文本优化所涉及的性能、易读性、精度将会决定到文本的质量。看看下面截图两个版本的字距调整,来辨别一下“正常”版和“易读性优化”版的差别吧。

3.字体伸缩
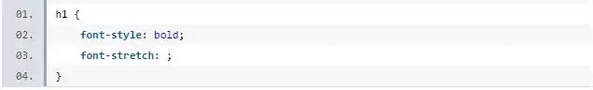
除了常规的正常,粗体和斜体,其它的字体设置也会提供不一样的感官设计。Helvetica Neue或者Myriad Pro字体就是其中的例子,对于字体的伸缩程度,它们有“Condensed”,“Ultra-condensed”,和“Semi-condensed”几种设置,这些都可以通过一个名为font-stretch(字体伸缩)的特性来实现。

我们可以使用字体伸缩结合文字特性(比如使用字体样式),举一个例子:

font-stretch(字体伸缩)特性目前只能在Firefox和Internet Explorer 9(及以上版本)使用。
4.文字溢出
文字溢出特性指定了容器中溢出或者被截断内容的呈现方式。默认的处理方式是截断,被截断的内容会被隐藏起来。你可以设置用省略号来代表被截断的文本或者进行省略。如下图所示:

正如你所想的,末尾三个点的省略号代表了被省略的内容。

5.书写模式
并不是每一种语言都是从左到右的书写的,有一些语言是从上到下的比如日语,还有一些语言是从右到左的比如阿拉伯语和希伯来语。
为了适应这些语言,CSS引入了名为书写模式的新特性来帮助开发人员改变内容的书写方向。例如,这个代码片断就是让本文书写的内容保持从左到右的顺序(无论什么语言)

改变文本内容的顺序为从上到下,这可以通过设置为vertical-l,r来实现:

6.指针事件
pointer-events(指针事件)属性可以让开发人员控制鼠标指针在拖下,悬停和点击等事件下的行为。使用下图的命令后,指针点击链接将不会产生任何效果,链接会被完全禁用,而href标签中所指定的地址位置也会成为摆设。

关于指针事件的一些关键问题将会在下一个版本CSS4中得到解决。
7.图片定向
在Photoshop等图片编辑器里,你可以通过旋转或翻转等改变图片的方向。现在,CSS3中的image-orientation(图片定向)功能可以让你可以对网页上的图片完成同样的处理。这里是一个如何让图片进行水平翻转的例子:

你可以通过恢复镜像(from-image)来保留原来图片的方向:

8.图片渲染
类似于文本渲染特性,图像渲染定义了网页上的图片质量,特别是可改变图片的大小。这个特性是由一堆数值组成的,不同的浏览器对于这些数值的设定都不一样。比如,crisp-edges这个用于保存图片对比度并可预防图片边缘模糊的特性在Chrome极速浏览器里会使用webkit-optimize-contrast,而在IE浏览器里会使用nearest-neighbor。

这是一项实验性技术,实施得到的结果有随着技术的不同而产生微小的变化。
9.列属性
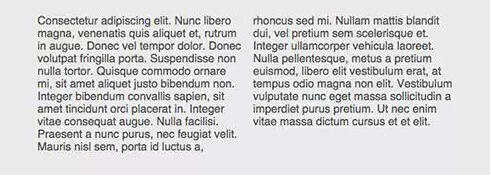
列属性可以使开发者轻松的把web内容排列成列,我们把内容分成两列,如下所示:

当浏览器支持这个特性的时候,比如在Chrome和Safari中,我们就会看到以下内容的排列:

CSS这个特性上再加上一些创造力,你就可以轻松的创建一个与时尚杂志相似的拥有灵活流体布局和诱人内容布局的网站了。
10.flex流动布局
lex的特性旨在构建更加无缝化的响应式网格并同时解决关于主流网络布局使用浮动属性所产生的一系列问题。除此之外,使用flex特性,网络布局将完全延伸至整个容器,这在以前是一件相当烦琐的事情。
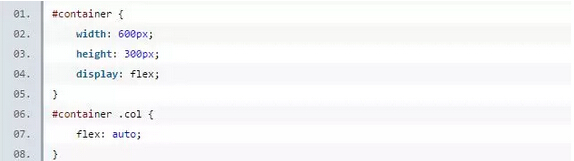
现在,假如你想要构建一个三列的web布局,你可以这样安排:

然后,使用flex构建列属性,像这样操作:

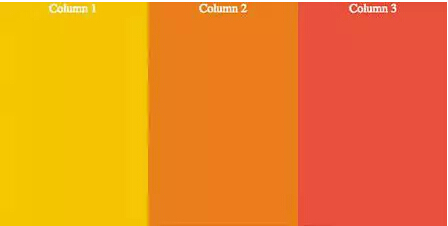
附加字体和背景颜色的装饰,我们将得到以下结果:

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有