


Web培训
400-996-5531
简要教程
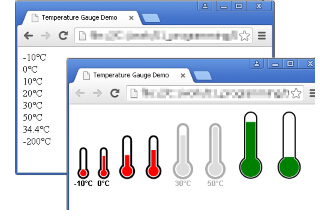
jquery-plugin-tempgauge是一款基于HTML5 Canvas的jQuery温度计插件。使用该插件可以生成温度计的外观样式,并将指定的温度度数转换为温度计的颜色刻度。它的特点还有:
将实际温度值转换为温度计样式。
可以显示温度计的温度标签。
可以设置温度计的边框颜色。
可以设置温度计的填充颜色。
可以设置温度的最大和最小值。
可以设置canvas的宽度(高度为宽度的2倍)。
插件可以进行链式编程。

使用方法
使用该温度计插件需要引入jQuery和jquery.tempgauge.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.tempgauge.js"></script>
HTML结构
该温度计的HTML结构非常简单:使用一个< div >元素来包裹需要转换的温度文本。
<div class="tempGauge">0°C</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该温度计插件。
$(".tempgauge").tempGauge();
配置参数
该温度计插件的可用配置参数有:
borderColor:温度计边框颜色,默认值为black。
borderWidth:温度计的边框宽度,默认值为4。
defaultTemp:默认的温度值,默认值为26。
fillColor:填充颜色,默认值为red。
labelSize:标签文字的大小,默认值为12。
maxTemp:最大温度值,默认值为100。
minTemp:最小温度值,默认值为40。
showLabel:是否显示温度标签,默认值为false。
width:画布的宽度,默认值为100。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有