


Web培训
400-996-5531
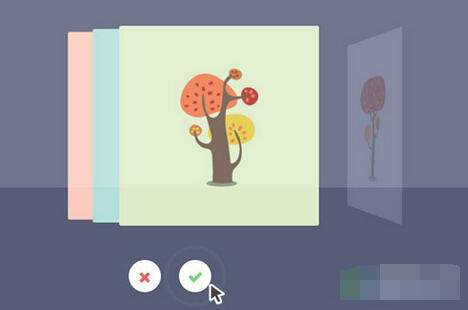
这是一组非常有创意的堆叠卡片切换动画特效。这些堆叠卡片切换效果通过点击“确定”或“取消”按钮,以不同的方式将最上面的卡片切换到底部。这14最后卡片切换动画创意十足,效果非常炫酷。

炫酷堆叠卡片切换动画特效使用方法
HTML结构
在第一种效果中,它的HTML结构如下:< ul >元素中的图片将被制作为一个堆栈结构,所有图片以绝对定位的方式互相堆叠在一起。div.controls是两个控制按钮。当点击“Accept”或“Reject”按钮的时候,当前图片堆栈顶部的图片会被添加accept或reject class。
<ul id="stack_yuda" class="stack stack--yuda">
<li class="stack__item"><img src="img/1.png" alt="Tree 1" /></li>
<li class="stack__item"><img src="img/2.png" alt="Tree 2" /></li>
<li class="stack__item"><img src="img/3.png" alt="Tree 3" /></li>
<li class="stack__item"><img src="img/4.png" alt="Tree 4" /></li>
<li class="stack__item"><img src="img/5.png" alt="Tree 5" /></li>
<li class="stack__item"><img src="img/6.png" alt="Tree 6" /></li>
</ul>
<div class="controls">
<button class="button button--sonar button--reject" data-stack="stack_yuda">
<i class="fa fa-times"></i>
<span class="text-hidden">Reject</span>
</button>
<button class="button button--sonar button--accept" data-stack="stack_yuda">
<i class="fa fa-check"></i>
<span class="text-hidden">Accept</span>
</button>
</div>
对于这个例子中,main.js文件中提供了一些函数来实现各种功能。动画的实现使用的是dynamics.js动画库。而移动卡片的动画则是通过CSS3动画来实现的。
插件有一些的一些参数选项:
Stack.prototype.options = {
// stack的透视值
perspective: 1000,
// stack的透视原点
perspectiveOrigin : '50% -50%',
// stack的可见项目数量
visible : 3,
// 无限循环
infinite : true,
// callback: 当到达栈顶时触发
onEndStack : function() {return false;},
// animation settings for the items' movements in the stack when the items rearrange
// object that is passed to the dynamicsjs animate function (see more at #/)
// example:
// {type: dynamics.spring,duration: 1641,frequency: 557,friction: 459,anticipationSize: 206,anticipationStrength: 392}
stackItemsAnimation : {
duration : 500,
type : dynamics.bezier,
points : [{'x':0,'y':0,'cp':[{'x':0.25,'y':0.1}]},{'x':1,'y':1,'cp':[{'x':0.25,'y':1}]}]
},
// delay for the items' rearrangement / delay before stackItemsAnimation is applied
stackItemsAnimationDelay : 0,
// animation settings for the items' movements in the stack before the rearrangement
// we can set up different settings depending on whether we are approving or rejecting an item
stackItemsPreAnimation : {
reject : {
// if true, then the settings.properties parameter will be distributed through the items in a non equal fashion
// for instance, if we set settings.properties = {translateX:100} and we have options.visible = 4,
// then the second item in the stack will translate 100px, the second one 75px and the third 50px
elastic : true,
// object that is passed into the dynamicsjs animate function - second parameter - (see more at #/)
animationProperties : {},
// object that is passed into the dynamicsjs animate function - third parameter - (see more at #/)
animationSettings : {}
},
accept : {
// if true, then the settings.properties parameter will be distributed through the items in a non equal fashion
// for instance, if we set settings.properties = {translateX:100} and we have options.visible = 4,
// then the second item on the stack will translate 100px, the second one 75px and the third 50px
elastic : true,
// object that is passed into the dynamicsjs animate function - second parameter - (see more at #/)
animationProperties : {},
// object that is passed into the dynamicsjs animate function (see more at #/)
animationSettings : {}
}
}
}
对于这个例子中使用的CSS3动画代码如下:
/******************** yuda *********************/
.stack--yuda .stack__item--reject {
-webkit-animation: yudaReject 0.5s forwards;
animation: yudaReject 0.5s forwards;
}
@-webkit-keyframes yudaReject {
to {
opacity: 0;
-webkit-transform: translate3d(0, 200px, 0);
transform: translate3d(0, 200px, 0);
}
}
@keyframes yudaReject {
to {
opacity: 0;
-webkit-transform: translate3d(0, 200px, 0);
transform: translate3d(0, 200px, 0);
}
}
.stack--yuda .stack__item--accept {
-webkit-transform-origin: 50% 300%;
transform-origin: 50% 300%;
-webkit-animation: yudaAccept 0.5s forwards;
animation: yudaAccept 0.5s forwards;
}
@-webkit-keyframes yudaAccept {
to {
opacity: 0;
-webkit-transform: rotate3d(0, 0, 1, 20deg);
transform: rotate3d(0, 0, 1, 20deg);
}
}
@keyframes yudaAccept {
to {
opacity: 0;
-webkit-transform: rotate3d(0, 0, 1, 20deg);
transform: rotate3d(0, 0, 1, 20deg);
}
}
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有