


Web培训
400-996-5531
selector {declaration1; declaration2; ... declarationN }
2.选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
3.下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
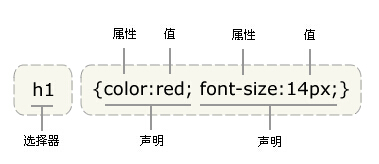
h1 {color:red; font-size:14px;}
4.下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
5.值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
p { color:#ff0000; }为了节约字节,我们可以使用 CSS 的缩写形式:
p { color:#f00; }我们还可以通过两种方法使用 RGB 值:
p { color:rgb(255,0,0); } p { color:rgb(100%,0%,0%); }请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
6.记得加引号提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
注意事项
如果要定义不止一个声明,则需要用分号将每个声明分开。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有