


Web培训
400-996-5531
当你在找工作时,是否经常希望面试官问你的问题,恰好是自己掌握的知识点?各位学员别着急,今天达内web前端工程师面试频道就来为你分享,技术大神总结的web前端面试必考知识点,做到知己知彼,才能百战百胜,建议先马后看!
一:先来看道js笔试题
貌似我写错了,把参数误漏了。囧
var x=1;
var y=1;
method(8);
alert(x+y);-后输出5
function method(y)
{
x+=3; x为全局变量
y+=3; 参数y,这里仅仅是局部变量
alert(x+y);--先输出15 }
考察知识点:函数声明的方式,对于这种,先调用后声明的形式,在js世不报错的,但是如果是匿名函数将会报错,原因是匿名函数没有给出具体
的函数名js无法识别。在js里,声明有三种。
方式一:
var text; var text=4;
这种方式,声明的是全局变量,如果包裹在function里面,则为局部变量。
方式二:
text=4;
这种隐式的声明一个变量,没有给var,表示为全局变量,即使在function里面,也为全局变量。
方式三:
window.text; window.text=4;
这种方式,经常用到一个匿名函数执行后将一些函数公开到全局。
全局变量的好处:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
坏处:占用内存单元,破坏了函数封装性,代码可读性降低。
二:写了一道编程题,比较简单,直接贴码。忘记了,大概是这样的
var oUl=document.getElementById("list");
var oLi=oUl.getElementsByTagName("li");
for(var i=0;i<oLi.length;i++)
{
oLi[i].index=i;
oLi[i].onclick=function()
{
alert(this.index);
}
}
三:css中布局宽度,margin,padding的真实高度。
这个说实话,之前真没注意,好细节的说啊!
先来看看代码,:
<div class="test1" id="test1">test1</div>
<div class="test2" id="test2">
<div class="test2_son">test2_son</div>
</div>
css部分:
body{
margin:0px;
}
.test1{
width:150px;
height:150px;
border:6px solid red;
}
.test2{
margin-top:40px;
padding-top:40px;
width:150px;
height:150px;
border:6px solid gray;
}
.test2_son{
width:80px;
height:50px;
border:12px solid blue;
}
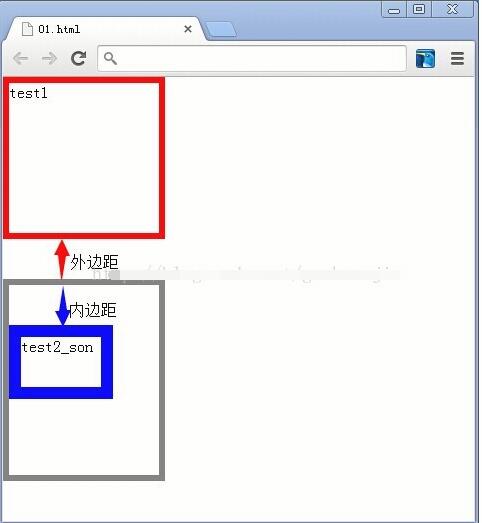
那么如何检测该div的真实高度和宽度呢?先来看下盒模型的分布图

js代码获取它的实际宽度和高度如下所示:
var test1=document.getElementById("test1");
alert(test1.offsetHeight); --弹出162px=div实际高度+border-top的高度+border-bottom的高度
var test2=document.getElementById("test2");
alert(test2.offsetHeight); --弹出202px=div实际高度+border-top的高度+border-bottom的高度+padding的高度
所以,div的实际高度和宽度,主要包括padding+border+本身的div高/宽。
注:margin可为负数,padding不能为负数
之后老师抛起box-sizing的尺寸大小问题,这个我不是很清楚,回来查资料,这里总结一下。
四:box-sizing的问题
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。包括border-box|content-box(默认)|padding-box
先来看下代码,比较一下它们之间的区别:
<div class="content-box"></div> <div class="padding-box"></div> <div class="border-box"></div>
css部分:
.content-box{
box-sizing:content-box;
-moz-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
}
.padding-box{
box-sizing:padding-box;
-moz-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: red;
}
.border-box{
box-sizing:border-box;
-moz-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: yellow;
}
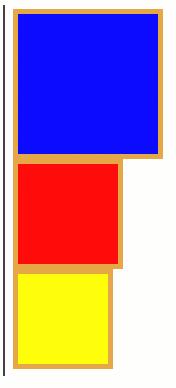
实现效果如下:

现在我们来看下区别:
上面的三张图,第一张width=150px;第二张为110px;第三张为100px,都包括border的宽度10px在内。
content-box:border和padding都计算入width之内,即width=100+20*2+10=150px;
会发现一个很奇怪的问题,此时的width明明只有100px.为什么在浏览器屏幕上显示的变为了140px?
其实是因为padding的作用,它的width包括padding,所以我们看到的比100px大,而在正常的非box-sizing里面,即使设置了padding值
它依然只能显示出100px.
padding-box:border计算入width内,即屏幕上显示的width为:100px+5*2=110px;
border-box:border和padding的值都不计算在width之内.即显示width=100px;
ie8+浏览器支持content-box和border-box;ff则支持全部三个值。
这里,我们在js代码里面,看一下它的实际宽度,也是相对应的。
var contentBox=document.getElementById("content-box");
var paddingBox=document.getElementById("padding-box");
var borderBox=document.getElementById("border-box");
alert(contentBox.offsetWidth); --弹出150px
alert(paddingBox.offsetWidth); --弹出110px
alert(borderBox.offsetWidth); --弹出100px
简单来说,box-sizing与我们平时的盒模型最大的区别就是,在浏览器屏幕上显示的宽度不一样。
五:git中涉及到的一些命令
列举了一些经常用的命令,但有几个不常用的搞忘记了,关于git常见命令可参考廖雪峰老师的文档。
#/的git教程。
六:关于块级元素和行级元素
块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table (p是块级元素)
行内元素:span, strong, em, br, img , input, label, select, textarea, cite
区别:
1)块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化
2) 块级元素可以设置 width, height属性,行内元素设置width, height无效
【注意:块级元素即使设置了宽度,仍然是独占一行的】
3) 块级元素可以设置margin 和 padding。行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果
但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边 距效果。(水平方向有效,竖直方向无效)
面试官抛出一个问题,如何使块级元素和行级元素在同一行?
解决办法:给块级元素加display:inline-block,看下代码:
<div class="div1">
<div class="div2">4444</div>
<span class="span">222</span>
</div>
css部分:
<div class="div1">
<div class="div2">4444</div>
<span class="span">222</span>
</div>
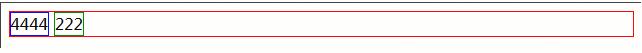
实现效果如下:
![]()
可以看出,此时块级元素div独占一行,而行级元素span,在下面一行,只占据本身的宽度。
如果加上display:inline-block,则可使块级元素和行级元素在同一行。
.div1{border:1px solid red;}
.div2{border:1px solid blue;display:inline-block}
.span{border:1px solid green;}
效果如下:

延伸拓展下:如果要要使两个行内元素在同一行,应该怎么写?
解决办法:给行内元素加vertical-align:middle 具体的可参考我这篇文章:#/jtjds/articles/5449454.html
总结:
个人感觉,这次面试的公司,问的东西都很基础,有些东西,自己不常用的知识点,都被问到了,还好,根据理解和残留的记忆,基本上都回答出来了或者在面试官的引导下,答出来了。上午的面试官问到的js方面多,包括AJAX跨域,性能优化,http等。下午的面试官问到的基本都是css3方面的问题,让你当场写代码,细节追问的很详细。这次的面试,个人感觉很不错,学到了不少东西。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有