


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于参加Web前端面试一定看的Web前端面试题库。正在学习web前端知识准备参加web前端面试的小伙伴们来和小编一起看一看吧。
HTML(5)和CSS3方面
01.前端与后端数据交互的格式有哪些,为什么大部分现在都用json而不用xml?
答:XML:<person><name>知了堂</name><age>3岁</age></person>
JSON:{ name:”知了堂”,age:3}
JSON书写方便节省字节,更轻量,前后台都有直接解析JSON的方法(JSON.stringfity/parse)使用方便。
02.Flex布局熟悉吗,说几个常用的属性。
答:这个几乎每天都在用,还是挺熟悉的。
display:flex
align-items多个
align-content:单个
justify-content
justify-items
flex-direction
flex-wrap:
flex-basic:初始盒子宽度 flex
flex-grow:增长因子 200 4*40=160 1,1,1,2 1/5*40 flex
flex-shrink :缩减因子 200 60*4=240
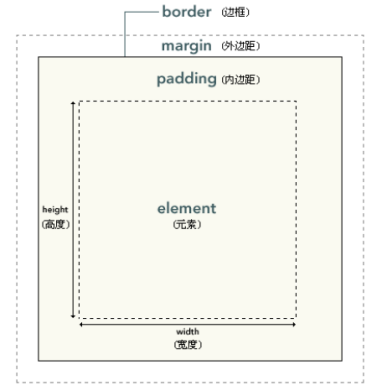
03 .说一下CSS盒模型。
答:CSS的盒模型包含了以下几个内容margin,padding,border,content。
在计算盒子宽高的时候,IE和Chrome会有一些区别,IE算到border,Chrome的宽度只包含content区域,因此CSS3提供了box-sizing这个属性来修改。
04.CSS常用选择器,选择器权重问题。
答:*(has,not,target,root。。。。)通配符,ID,class,attr属性,element,子代(> + ~),
UI状态伪类选择器(hover,active,link,seceted..,checked),
结构性伪类选择器(nth-child,fist-child,last,nth-of-type...before,after....)
!important > style > id > class > elemnet >伪类和属性
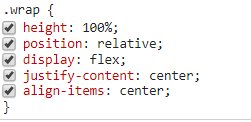
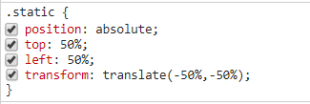
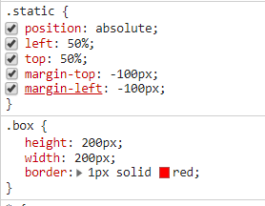
05.请用5种方式实现元素垂直居中。
答:
(1)flex

(2)Tranform

(3)定位+margin负值(知道子节点宽高)

(4)定位+margin:auto

(5)JS动态计算top、left值
06.什么是BFC?垂直margin重叠是为什么?怎么解决这个问题?
答:
概念:BFC全称Block Formatting Context,中文意思为块级格式上下文。
通俗的来说:BFC是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子内部的元素无论如何翻江倒海,都不会影响到外部。转换为BFC的理解则是:BFC中的元素的布局是不受外界的影响(我们往往利用这个特性来消除浮动元素对其非浮动的兄弟元素和其子元素带来的影响。比如清除浮动)并且在一个BFC中,块元素与行元素都会垂直的沿着其父元素的边框排列。
如何触发BFC
1.浮动元素,float除none以外的值
2.position的值不为static或者relative
3.display不为none
4.overflow除了visible以外的值
BFC的应用
1.解决浮动塌陷问题
2.自适应两栏布局(我们还可以运用BFC可以阻止元素被浮动元素覆盖的特性来实现自适应两栏布局。方法:给没有浮动的元素加overflow:hidden。)
3.解决设置margin值重叠问题。
总结:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
07.什么是浮动,有什么作用,有何副作用,以及如何清除浮动?
答:浮动是使用给节点添加float属性,最初的设计是用来实现文字环绕的。
添加了float的节点脱离文档流,同时触发节点的BFC,让节点往一个方向靠,并排成一行。
当一个父节点的子节点全部浮动,就会造成父节点高度塌陷,
解决的办法首先是可以给父节点主动添加高度值,再者利用只要有一个子节点不浮动原理来添加一个不浮动的节点(通常使用伪元素before,after),再者还可以触发父节点的bfc,常用的定位,或者overflow:hidden。
08.CSS里面有哪些相对单位?都是相对什么的?
答:REM,EM,VW,VH等
REM:相对于根节点html的font-size
EM:父节点的font-size
VW:视口的宽度为100VW,相对于把视口分为100份
VH:视口高度为100VH,同理
以上单位都可以在移动端做页面适配,但通常使用REM和VW
09.fixed是相对于谁定位的?如果加上transform会出现问题吗?
答:fixed定位相对于浏览器视口来定位的。
添加上transform以后,fixed定位会失效。如果fixed元素的祖先有transform属性,则fixed元素会相对与这个祖先计算,而不是视口。
10.为什么不推荐用style内联元素?内联元素有什么缺点?(css文件可以缓存)
答:首先是style是节点的属性,不能被缓存;代码的可读性和可维护性相对弱一些,特别是多人协作开发的时候。但是如果一个页面的style样式足够少的时候,可以使用style元素,因为一次请求最多携带14K的数据,如果足够小,还可以节约一次请求。
11.简单描述http与https协议,以及为什么要三次握手?什么是长链接?
答:http与https都是目前主流传输协议。
目前http协议已经发展到2.0阶段,支持长链接,断点续传,cache缓存策略,多路复用,服务器推送等。
https相对于http更安全,增加了证书SSL加密,端口是433。
客户端SYN=1,Seq = x,服务端接受到后,服务端就知道了,有一个客户端要链接我,然后服务器就会开启一个TCP socket的端口,然后返回数据给前端也是SYN=1,SEQ=Y,ACK = x+1,客户端接受到后,在发一个seq,和ACK+1.主要是为了防止开启无用的链接,或者网络延迟丢包,服务器无法确定到底客户端有没有收到消息。
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,客户端再次访问这个服务器时,会继续使用这一条已经建立的连接。
Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接需要客户端和服务端都支持长连接。
为何需要长链接?
长链接可以省去较多的TCP建立和关闭的操作,减少浪费,节约时间。
12.http常见状态码有哪些?301和302的区别是什么?304是指什么?
答:404:找不到资源;
500:服务器内部错误;
200:请求成功,并返回数据;
301:永久重定向;
302: 临时移动,可使用原有URI;
304:资源未修改,可使用缓存;
400:请求语法错误(一般为参数错误);
403:没有权限访问。。。等
13.浏览器页面渲染的流程是什么(输入url后页面发生什么)?
答:首先dns解析IP,建立tcp链接下载资源,构建dom树,当遇到link标签,会下载并执行解析css(不会阻止dom树的构建)当遇到script标签的是,dom树构建会暂停,下载并执行完js才会继续(defer(下载延迟执行),async(异步下载并执行)) 然后再布局和绘制(layout,paint)最后再render。
14.什么是reflow与repain?哪些操作会触发reflow,如何避免?
答:reflow:回流,当元素的尺寸、结构或触发某些属性时,浏览器会重新渲染页面,称为回流。
repain:重绘,当元素的样式(布局不发生)发生改变的时候。
以下常见操作都会触发:
浏览器窗口大小改变
元素尺寸、位置、内容发生改变
元素字体大小变化
添加或者删除可见的dom元素
激活CSS伪类(例如::hover)等
尽量减少DOM操作。
15.HTML5常用的API有哪些?你用过哪些?
答:video、audio,获取dom的方式(queryselector),websocket
Canvas,svg,requestAnimationFrame,Geolocation,stroage,notification,Orientation API用于检测手机的摆放方向等
16.请列举出几个常见的浏览器兼容性问题?
答:现在市面上IE678基本已经停止使用了,所以尽量不要说这方面的兼容性。
1、不同浏览器的默认margin和padding不一致
2、图片的默认间距不一致
3、获取视口的宽高window.innerheight/width
4、CSS3的动画,过渡,渐变,flex也有
5、Canvas,SVG
6、IE9以下不能的opacity,使用filter: alpha(opacity = 50);
7、event.offsetX/Y
8、绑定事件IE9才支持
17.什么是浏览器缓存(知道什么是强缓存和协商缓存)?
答:当浏览器访问过后的资源,会被浏览器缓存的本地,当下次在访问页面的时候,如果没有过期,直接读取缓存,加快浏览器的加载效率。
http缓存机制:
1、Expires:通过设置最大缓存时间,当时间超过了就去服务器下载,
2、http1.1,cache-control:max-age = time,当time过期后,检测etag带上etag往服务器发请求,如果etag没变,直接告诉浏览器读本地缓存,如果没有etag就会检测Last-Modified,判断如果上一次更改的时候,距离本次访问时间比较久,说明文件没有发生改变,返回304。
强缓存就是当前访问时间还在设置的最大时间范围内。
协商缓存就是时间过了,通过检查etag或者last-modifed来使用缓存的机制。
18.说一下浏览器垃圾回收机制
答:老:标记清除算法,GC会检测当前对象有没有被变量所引用,如果没有就回收。
新:Scavenge,把内存空间分为两部分,分别为From空间和To空间。当一个空间满了以后,会把空间中活动对象转移到另外一个空间,这样互换。
以上就是小编今天为大家分享的关于参加Web前端面试一定看的Web前端面试题库的文章,希望本篇文章能够对正准备参加web前端面试的小伙伴们有所帮助,想要了解web前端知识记得关注达内web培训官网,最后祝愿小伙伴们工作顺利!
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有