


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于Web前端学习基础之HTML&CSS知识介绍。正在学习Web前端知识的小伙伴们来和小编一起看一看吧,希望本篇文章能够对大家有所帮助。
01、HTML概述全称:HyperText Markup Language(超文本标记语言),定义页面内容结构,该语言书写的代码通常会被浏览器解析执行。
HyperText(超文本):不仅包括文本,还可以包括图片、链接、音乐、视频等非文本元素
Markup Language(标记语言):是一套标记标签,html使用标记标签来描述网页
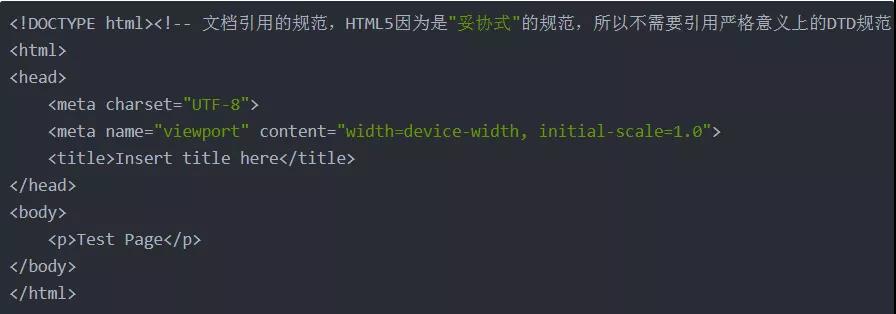
02、HTML文档结构
<!DOCTYPE html>文档声明定义:它既不是元素,也不是注释,写在html代码的第一行;用来解析元素,通知浏览器使用哪一个html版本
<html> html元素(又叫根标记),是所有其他元素的祖先元素,最顶层
<head>文档头,它是html元素的第一个子元素,可以嵌套其他元素;里面的内容不会在页面上显示
<meta charset="UTF-8">空元素,解析文本
<meta ame="viewport" content="width=device-width, initial-scale=1.0"> SEO搜索引擎优化
<title>标题,显示在浏览器的标题栏上
<body>文档体:网页中的所有可见内容都放在里面

快捷键:在html中输入!按回车出现基本框架
添加注释快捷键(Htm/CSs/JS都是):ctrl + ?
<!--注释内容-->用于描述代码功能,浏览器解析HTML代码时会忽略注释内容
03、元素的层级结构
一个元素的内容中可以包含其他元素形成嵌套的层次结构,但两个元素之间不能相互嵌套
若A直接或间接包含B,则A为B的父元素(祖先元素),B为A的子元素(后代元素)。
若两个/多个元素有同一个父元素,他们互为兄弟
HTML中的所有内容结构,都是靠元素组织到页面中的;标记名、属性、元素内容共同决定了一个元素的显示内容和行为。
一个元素包括:起始标签+元素内容+结束标签------<h3>基础班</h3>
属性:表示元素的额外信息-----<a href="跳转地址">立即加入</a>
空元素(自闭合元素、单标签)-----<img src="图片地址">
04、相对路径&绝对路径
相对路径只能用于访问站内资源(./路径)
./表示当前资源所在的目录,必须作为相对路径的开始,可省略
../表示返回上一级目录
绝对路径:协议://域名/目录(例:http://www.google.com)
访问站外资源,只能使用绝对路径,访问站内资源,使用绝对路径可以不要协议和域名
05、HTML的常用标签语义化标签(块级元素block):
<header>表示页面或某个区域的头部<nav>表示导航栏<aside>表示跟周围主题相关的附加信息(广告、目录、相关信息)<article>表示文章或其他可独立页面存在的内容<section>表示一个整体的一部分主题<footer>表示页面或某个区域的底部
文本类标签(行内元素inline):
<p>不能包含的内容:h1-h6、p
<q>小段文本引用,自带前后双引号,适用于名人名言
<blockquote>大段引用,会有相应的缩进,适用于古诗词
<abbr>对缩写词的引用鼠标放上去会显示title里的内容,适用于专业术语和名词解释
<cite>对参考文献的引用,文本以斜体展示
<i>区别对待的文本
<em>强调的文本
<strong>重要的文本
<b>应突出显示的文本
<del>给当前文本添加删除线
<ins>给当前文本添加下划线
超链接:<a href="跳转地址">
1、跳转到另一个页面
2、锚点:可以在同一个页面进行跳转
3、功能链接(发邮件:mailto;打电话:Tel)
4、跳转页面打开方式:target="_blank"(打开新页面) _self(默认值,当前页面)
无语义元素:
<div>划分一块区域
<span>给一小段文本添加样式
<br>空元素,用于在页面中换行
<hr>分割线
<pre>预格式化元素,在html怎样展示就怎么显示出来,适用场景:公式(数学、化学、物理)
实体字符:
 空格;<(小于号<);>(大于号>);&(&);©(版权符号)
在html中输入一个或多个空格(回车)都会以一个空格展示
SHAPE\* MERGEFORMAT06、CSS概述
全称:Cascading Style Sheets(层叠样式表),定义html文档的样式;
是页面表现的基础,可以控制布局,控制元素的渲染。
07、如何引用CSS样式?
——外部样式表(link在html的head中)
<link rel="stylesheet" href="css地址"><--功能与特点:复用、维护-->
——内部样式表(style在html的head中)
<style type="text/css">css代码</css><--测试用-->
——行内样式表(写在开始标记里)
<h3 style="css代码">标题</h3>
08、CSS规则:选择器{声明块}
选择器:选中某一些元素;
声明块(属性名:属性值;):对元素添加样式,由一条一条声明组成
若写好一条规则,即选中某些元素并对其添加样式
h1{text-align:center;}
/*注释内容:用于描述代码功能,浏览器解析时会忽略*/
09、CSS样式没有实现的原因?
1.没有引用CSS文件;2.选择器(不存在的内容);3.规则(样式)写错;4.声明冲突
以上就是小编今天为大家分享的关于Web前端学习基础之HTML&CSS知识介绍的文章,希望本篇文章能够对正在从事Web前端学习的小伙伴们有所帮助,想要了解更多Web前端相关知识记得关注达内Web培训官网,最后祝愿小伙伴们工作顺利,成为一名优秀的Web前端工程师。
文章来源:原创 夜来妖风起
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有