


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于Web前端工程师该如何写出高质量的JavaScript代码。很多正在从事web前端工作的小伙伴们都想知道怎样写出高质量的JavaScript。因为想写好一个JavaScript确实并不是一份简单的事情,所以我们来聊聊零基础要写好JavaScript代码的一些细节。关注好这些细节,你也能写出高质量的JavaScript代码了。
所谓的高质量的JavaScript代码,其实指的就是可维护性高,可读性高,可拓展性高的代码,不仅开发的过程中写得舒服,而且后期维护也很轻松的代码质量。让我们一起从细节来把握我们的JavaScript质量。
一、可维护性高的代码
在我们开发过程中,当出现bug的时候,我们立刻去修复,这时候解决代码bug的思路是最清晰的。否则,你去做了别的代码任务或者这个bug出现了一段时间,你再去处理,你就忘了你写的思路是什么了,那这时候去处理这些代码你就需要想两个问题了:
1.花时间去学习和理解这个代码问题
2.花时间了解bug的解决方案
同时,你如果是在企业中做的大型项目,都是团队开发,开发和维护可能都不是同一个人(发现bug和修复bug的都不是作者)。
所以,必须降低大量的理解代码的时间,无论是你自己写的代码,还是团队中其他人的代码。
这关系到整个项目的发展和开发团队每个人的生活幸福啊,毕竟我们应该多花时间去研究更多好的代码想法,而不是时间都浪费在维护遗留代码里面。
所以,可维护性高的代码很重要,一般可维护性高的代码都有以下这些原则:
1. 可读性高(例如好的命名,解析性强的注释)
2. 一致性强(命名风格,编码风格,代码规范)
3. 可预测性(明显看出运行效果)
4. 风格统一(看上去就知道是不是同一个人写完的)
5. 有记录(有清晰的注释开发记录)
二、全局变量的问题
什么是全局变量的问题,就是在你的javascript程序和网页中的所有代码都共享这些变量,他们都住在同一个命名空间里面(全局作用域),所以当程序在执行过程中两个不同部分定义同名但不同作用的全局变量的时候,命名冲突的情况就很常见了(许多小白遇到了就抓不着头脑了:咦,这个命名没问题啊,为什么报错了?)。
而且,网页里面包含有其他不是开发作者写的代码而产生的全局命名问题也是比较常见的。比如说:
1.第三方javascript库
2.甲方(或开发团队自己封装的代码)的脚步代码
3.第三方用户跟踪或分析代码
4.不同类型的UI组件
.....
这些带来的情况就很常见了,比如说,第三方脚本定义了一个变量,叫做userId,接着,你的函数里面也写了个userId的全局变量。这个时候的结果就是,后面的覆盖掉前面的变量,第三方脚本直接就无效了,这种情况是很难调试出来的。
所以,尽可能的少使用全局变量很重要,例如命名空间模式或者函数立即执行,不过要想让全局变量减少,最重要的还是多用var来声明变量。
三、忘记var的副作用
隐式全局变量和显式定义的全局变量是有点差异的。
具体如下:
· 通过var创建的全局变量(任何函数之外的程序中创建)是不能被删除的。
· 没有通过var创建的隐式全局变量(无视是否在函数中创建)是能被删除的。
所以隐式全局变量并不是真正的全局变量,但它们是全局对象的属性。
属性是可以通过delete操作符删除的,而变量是不能的,具体的代码我这里就不说了。
四、访问全局对象
在浏览器中,全局对象可以通过window属性在代码任何地方访问(除非说你做了一些很超乎想象的事情,比如说声明了一个名为window的局部变量)。
但是在其他环境下,这个方便的属性可能被叫做其他什么东西(甚至在程序中不可用)。
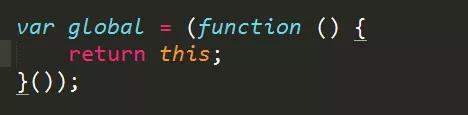
如果你需要在没有硬编码的window标识符下访问全局对象,你可以在任何层级的函数作用域中做如下操作:

五、for循环
在使用for循环的时候,可以遍历拿到数组或者数组类似对象的值,比如说arguments和HTMLCollection对象,一般我们的写法都是这样的:

这种循环的方式并不是很好,每次执行循环的时候都需要获取一次数组的长度,这个时候我们代码的执行效率就特别低了,特别是当myArray不是数组的时候,而是一个HTMLCollection对象的时候。
六、不扩展内置原型
扩增构造函数的prototype属性是个很强大的增加功能的方法,但有时候它太强大了。
增加内置的构造函数原型(如Object(), Array(),或Function())挺诱人的,但是这严重降低了可维护性,因为它让你的代码变得难以预测。
使用你代码的其他开发人员很可能更期望使用内置的JavaScript方法来持续不断地工作,而不是你另加的方法。
另外,属性添加到原型中,可能会导致不使用hasOwnProperty属性时在循环中显示出来,这会造成混乱。
七、避免隐式类型转换
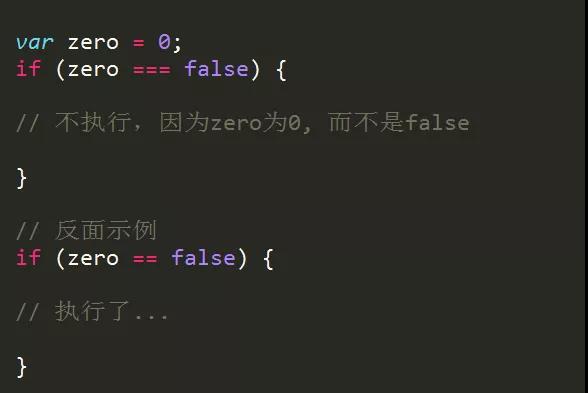
JavaScript的变量在比较的时候会隐式类型转换。
这就是为什么一些诸如:false == 0或 “”== 0返回的结果是true。
为避免引起混乱的隐含类型转换,在你比较值和表达式类型的时候始终使用===和!==操作符。

八、编码规范
建立和遵循编码规范是很重要的,这让你的代码保持一致性,一目了然,更易于阅读和理解。
一个新的开发者加入这个团队可以通读规范,能马上理解其它团队成员书写的代码,更快上手进行开发。
九、缩进
代码开发,标准的缩进是最基本的,没有缩进的代码基本就不能读了。唯一糟糕的事情就是不一致的缩进,因为它看上去像是遵循了规范,但是可能一路上伴随着混乱和惊奇。重要的是规范地使用缩进。
十、注释
注释这个,其实是应该只要是写了代码,都要有注释的,让别人一看你的代码就能快速理解你的代码。
在平时我们开发的时候,你很花时间去研究一个程序怎么实现,你会很清楚的知道这个代码是干嘛用的。但是,你一周之后回来再看这段代码,你就会烧掉很多脑细胞了。
当然,注释也不能走极端路线:有的人就说不是要理解没一段代码吗,那每个单独变量或是单独一行就给一段注释。这样就很没有意义了。
一般来说,注释都是记录在函数的部分,它们的参数和返回值,或是一些不寻常的技术和方法。通过注释可以给你代码的未来阅读者以诸多提示;
阅读你代码的人需要的是(不要读太多的东西)注释和函数名来理解你的代码意义。
十一、花括号{}
花括号(也称大括号,下同)应该多使用,即使在它们为可选的时候。技术上来说,在in或是for中如果执行语句仅一条时,花括号是不需要写也能执行理想效果的,但是你最好还是用花括号,因为这会让你的代码更有持续性和易于更新,并且更加好理解。
以上就是小编今天为大家分享的关于Web前端工程师该如何写出高质量的JavaScript代码的文章,希望本篇文章能够对正在从事web前端工作的小伙伴们有所帮助。想要了解更多web前端相关知识记得关注达内web培训官网。最后祝愿小伙伴们工作顺利,成为一名优秀的web前端工程师。
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有