


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于Web前端应该知道的Web开发在线工具。作为Web开发者,很多人都非常依赖于一些在线工具。在线工具通常是易于创建和使用,并且可以使工作表现的更好、更快。
比如htaccess generator、JSON formatter。下面小编就为大家分享一些新的、有趣的在线工具。我们一起来看一看吧!
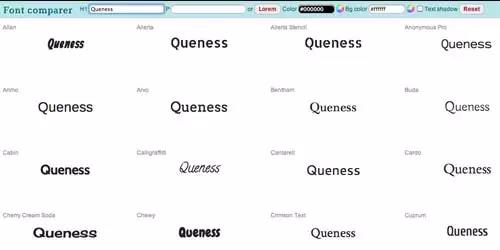
一、Font comparer

仅是输入一些文字,,来查看它的不同样式。
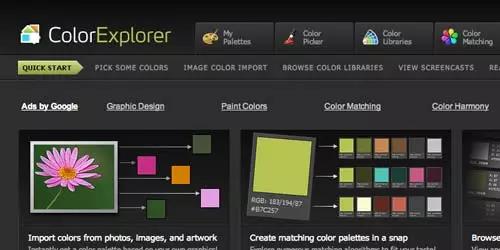
二、Color Explorer

通过ColorExplorer,你可以快速、轻松的创建、管理和评估调色,当你使用图片设计、Web设计、布局等时。
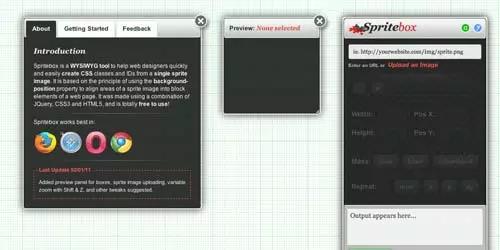
三、SpriteBox

SpriteBox是个WYSIWYG工具,来帮助Web开发者快速、轻松的创建CSS类。
四、Gridulator

Gridulator可以快速创建网格布局,在png上,帮助你进行Web布局。你会发现photoshop都不顶用的功能。
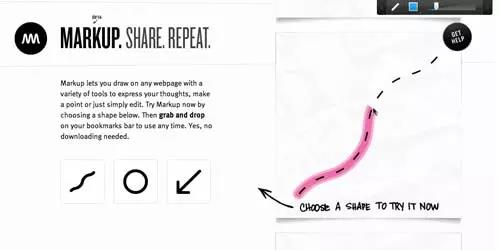
五、Markup.io

Markup可以让你通过一组工具在任何的网页上勾画等简单编辑,来表达你的想法。然后你可以通过书签工具栏来在任何时候掉使用它。
六、Spritebaker

一款针对web开发者和设计师的免费工具。它解析你的css,通过外部媒体“baked”返回一个副本,作为Base64编码数据集。消耗Http请求的时间将大量缩减,大量提升速度(服务器端必须gzip压缩)。
七、ProCSSor

高级CSS“美化师”,通过严格的方式格式化CSS。将你的CSS转化为更引人注目的东西,只需一点点的努力。
八、Minus

拖曳的快速分享工具。
九、CopyPaste Character

复制、粘贴Web特殊字符的工具。
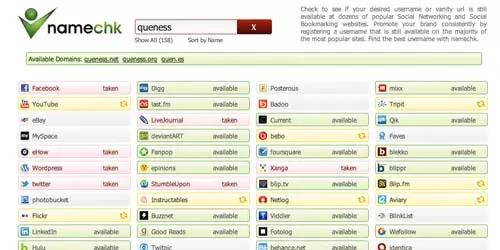
十、Name Check

检查你想要的昵称是否能注册的工具,支持数十个流行的社交网站。通过namechk找到最佳用户名。
十一、Scrim

转化email地址为短域名,你可以在各类网站分享它,并且可以规避暴漏邮箱地址,而导致垃圾邮件泛滥。
以上就是小编今天为大家分享的关于Web前端应该知道的Web开发在线工具的文章,希望本篇文章能够对正在从事web前端工作的小伙伴们有所帮助,想要了解更多web前端相关知识记得关注达内web培训官网。最后祝愿小伙伴们工作顺利!
本文转自开源中国社区 [#]
原文:#/post/7018/11-useful-online-tools-for-web-development
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有