


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于web前端工程师工作中都会用到哪些前端工具?网站制作开发过程中,善用辅助开发工具,会让我们的开发进程事半功倍。今天小编就为大家介绍一些在web前端工作中应该会遇到的一些前端工具,让我们一起来看一看吧!

1、WebStorm
这款JavaScript开发工具,相信作为JS开发者的你一定知道,它可是被称作“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”,功能主要包括:JavaScript,编辑语言,创造便捷的环境等,相信你一定烂熟于心了,在这里就不一一赘述了。

对于前端开发的人员我是不推荐使用的,但对UI设计还是用的比较多。
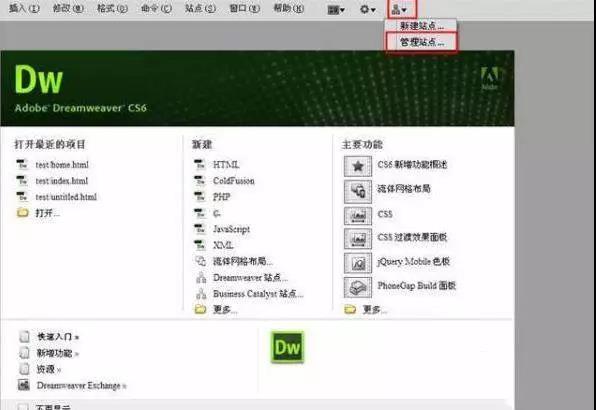
梦想编织者——Adobe Dreamweaver,简称“DW”、这是一款集网页制作和管理网站于一身的所见即所得网页编辑器,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。

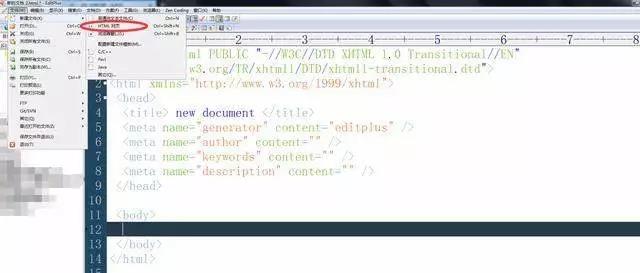
editPlus软件是我这几年来用过的最好用的一款文档编辑软件,没有之一。强大的正则表达式让它在同类型的软件中脱颖而出。它的各项功能真的是特别强大,这次就简单的说下它的编程功能吧。

这款软件是国外软件,不过有中文版的绿色安装软件,分为电脑32位和64位。这款软件其实是搭配编程最合适,各种编码替换、检查十分醒目。在新建文本里面可以选择普通TXT格式和HTML网页编辑格式。假如你选择了HTML格式,打开就是编程页面了。

我们编完程序还可以直接在浏览器中显示页面。编程成果一目了然。
4、Sublime Text3
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。同时支持Windows、Linux、Mac OS X等操作系统。具界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。它还支持众多插件扩展,实现强强联手,比如说:
§ Package Control:它是用来管理插件的插件
§ Emmet插件:前端开发不可缺少,让编写HTML和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式
§ JsFormat:这是一款将JS格式化的插件
§ SideBarEnhancements:右键菜单增强插件
§ TrailingSpaces:高亮显示多余的空格和Tab
§ Tag:这是HTML/XML标签缩进、补全、排版和校验工具
§ Terminal:允许在Sublime Text 3中打开cmd命令窗口
§ SublimeCodeIntel:代码提示插件,支持多种编程语言,可以提示用户自定义代码
§ CssComb:为CSS属性进行排序和格式化
§ Autoprefixer:CSS3私有前缀自动补全插件,该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
§ ColorPicker:编辑CSS样式的时候,ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色,还有个双向选择颜色的功能
§ Alignment:让开发者自动对齐代码,包括PHP、CSS、JavaScript语言
5、Vim
Vim是从vi发展出来的一个文本编辑器。代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用,和Emacs并列成为类Unix系统用户最喜欢的文本编辑器。
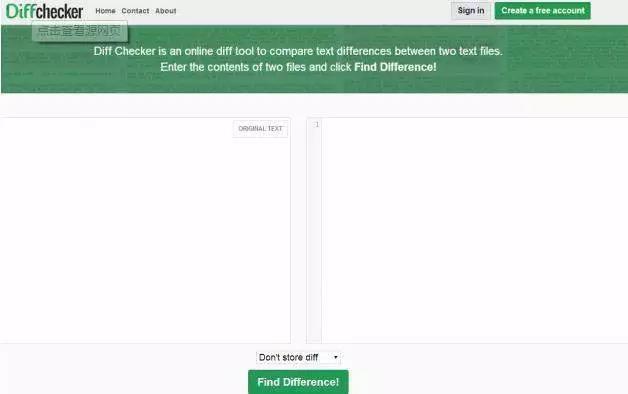
6、Diffchecker
Diffchecker是用于检测/比较两个文件文本有什么不同的差异的在线代码工具 ,它的有点是不需要人工查看,尤其是大文件,且使用方便。

7、BrowserShots
BrowserShots是一款免费的跨浏览器测试工具,捕捉网站在不同浏览器中的截图。这是最有名,也是最古老的浏览器兼容性测试工具。

8、CleanCSS
免费的CSS精简压缩工具,通过这个在线工具,可以将你的CSS文件压缩、优化成更精简,这将大大提高你的网站的载入速度。进入CleanCSS后, 你可以输入要压缩的CSS代码或是该CSS文件的所在URL地址,然后选择代码布局和相应的精简压缩选项,最后点击生成即可。
9、Firebug
Firebug是firefox下的一个插件,能够调试所有网站语言,如Html,Css等,但最重要的是有javascript调试功能,在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如html,css,dom的察看与调试,网站整体分析等等。总之就是一整套完整而强大的WEB开发工具,再有就是其为开源的软件。

10、Zend Studio
专业开发人员在使用PHP整个开发周期中唯一的集成开发环境(IDE),它包括了PHP所有必须的开发部件。通过一整套编辑、调试、分析、优化和数据库工具,Zend Studio加速开发周期,并简化复杂的应用方案。
11、Grunt
Grunt是一个基于任务的JavaScript工程命令行构建工具,被称为JavaScript世界的构建工具。当你在Gruntfile文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。

当然,web开发类工具还有很多,本篇主要涉及的是前台程序开发比较常用的工具,相信你在平常的网站开发过程中一定会熟练掌握更多更适合你开发环境的工具。
以上就是小编今天为大家分享的关于web前端工程师工作中都会用到哪些前端工具?的文章希望本篇文章能够对正在从事web前端工作的小伙伴们有所帮助,想要了解更多web前端方面知识记得关注达内web前端培训官网哦~
*声明:内容与图片均来源于网络(部分内容有修改),版权归原作者所有,如来源信息有误或侵犯权益,请联系我们删除或授权事宜。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有