


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于Web前端开发基础知识之HTML基础。想要学习Web前端开发技术的小伙伴都知道,想要学习Web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉列表。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

那么下面我们重点来说一说HTML基础知识
HTML 指的是超文本标记语言(Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
一、HTML标签
HTML 标签是由尖括号包围的关键词,比如<html>
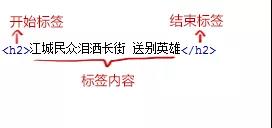
HTML 标签通常是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签

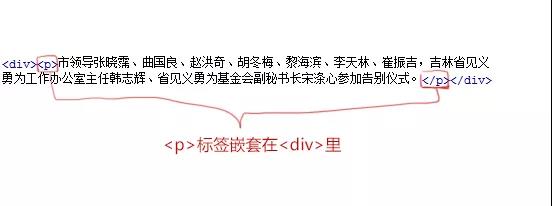
标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。

二、HTML基本结构
一个HTML文件是有自己固定的结构,如下所示:
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、<style>、<link>、<meta>等标签。
3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
在head中设置网页标题和字符集编码
<head>
<title>这里是标题</title>
<meta charset="utf-8"/>
</head>
三、HTML段落标签
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
<p>段落</p>
<p>标签的默认样式,段前段后都会有空白。
四、HTML换行标签
如果希望在不产生一个新段落的情况下进行换行(新行),请使用<br />标签:
<p>This is<br/>a para<br/>graph With line breaks</p>
五、HTML标题
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法: <hx>标题文本</hx> (x为1-6)
题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。一个标题标签要独占一整行。
以上就是小编今天为大家分享的关于Web前端开发基础知识之HTML基础的知识。希望本篇文章能够对想要学习Web前端技术的小伙伴们有所帮助。想要了解更多Web学习方面的知识,记得关注达内Web前端培训官网哦~
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有