


Web培训
400-996-5531
今儿小编就给你们截图分着说web前端开发除了htm、css和js之外,还有哪些东西需要你一步一步去掌握。
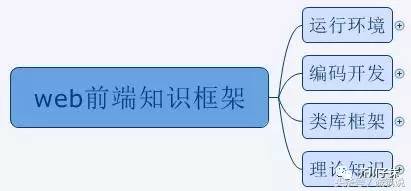
1.第一层

这个图要从下往上看,为何?——因为下面是上面的基础;
首先,我们需要一定的理论知识,你都需要一定的理论知识,每一种程序开发,都避免不了。第二,有了这些理论知识我们就可以编码了,但是,没有人能抵挡住第三方框架和类库的诱惑,例如jquery;第三,有了这些理论知识和协助我们的类库框架,我们就可真正的编码了。大家可能以为编码开发不就是写代码吗,还有啥?——这里面道道多着呢;最后,开发程序的目的,最终是为了能高效、稳定的运行在相应的环境中,这其中又有哪些事情需要我们去做?
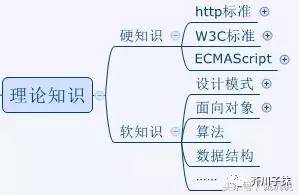
2.第二层

他把理论分为了软知识和硬知识,
软:各个程序开发中都用到的,算是基本功、内功,例如数据结构、算法、设计模式、面向对象等等
硬:直接用于本程序开发的,我们web前端开发所需要的硬知识其实都包含在三个标准里面:http标准、W3C标准和ECMA标准;


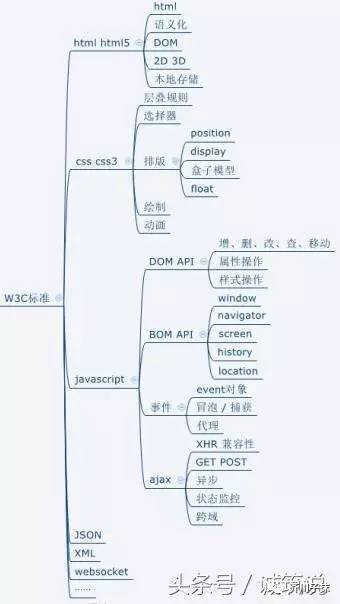
3.第三层(忽然发现用这个分层有点弱智)

最后是框架bootstrap不用再过多解释了吧,从github上的排名也能看出道道来。甚至连我们公司的UI设计师,都从bootstrap上截图作为素材。fontAwesome是全世界最强大的图标系统。相比于css制作图标来说,这个要好很多倍,不管是开发、效率还是维护上。icomoon.io能让我自定义选择自己的图标文件。requirejs和seajs这种模块定义系统,也一定是你系统中不可或缺的。
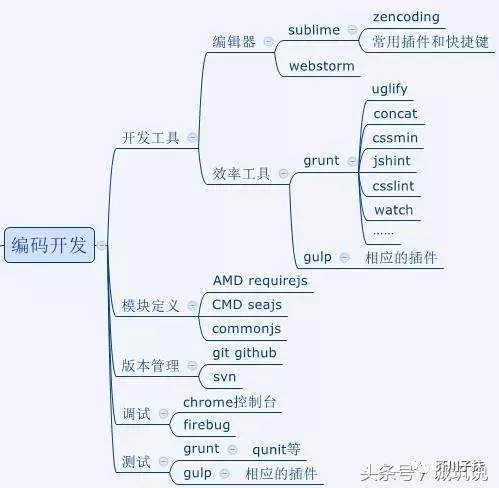
4.(算了不写第四层了)

编码开发
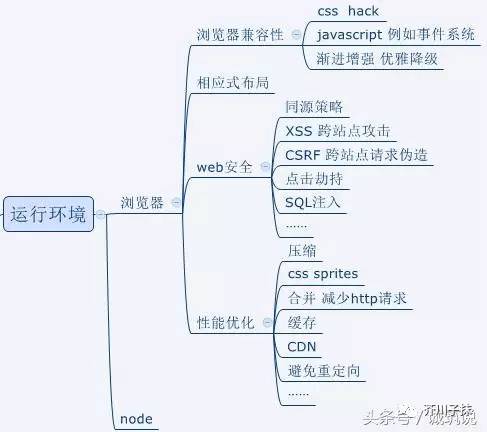
5.运行开发环境

浏览器环境下,最重要的两点是:web安全和性能优化。
差不多就这个样子了,所以说其实它很长啊,需要学习的东西还是很多,任重道远。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有