


Web培训
400-996-5531
7 月份 GitHub 上最热门的JavaScript项目排行已经出炉啦,在本月的名单中,又有哪些热门的新项目加入呢?一起来看看:
1、javascript-algorithms
https://github.com/trekhleb/javascript-algorithms Star 33476
javascript-algorithms 包含了多种基于 JavaScript 的算法与数据结构,每种算法和数据结构都有自己的 README 并提供相关说明以及进一步阅读和 YouTube 视频。
2、Vue
https://github.com/vuejs/vue Star 110646
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
● 可扩展的数据绑定
● 将普通的 JS 对象作为 model
● 简洁明了的 API
● 组件化 UI 构建
● 配合别的库使用
3、React
https://github.com/facebook/react Star 108598
React是Facebook开发的用于构建用户界面的JavaScript库,现已为很多公司所用,因为它采用了一种不同的方式来构建应用:借助于React,开发者可以将应用分解为彼此解耦的独立组件,这样就可以独立维护并迭代各种组件了。
4、fastify
https://github.com/fastify/fastify Stars 7732
快速轻量级的 Web 框架,是最快的网络框架之一。使用 Fastify 可以将用户的吞吐量提高到 100%。并且所有的核心都是用异步代码实现的。
5、axios
https://github.com/axios/axiosStar 46437
Axios,基于 Promise 的 HTTP 客户端,可以工作于浏览器中,也可以在 node.js 中使用。功能:
● 从浏览器中创建 XMLHttpRequest
● 从 node.js 中创建 http 请求
● 支持 Promise API
● 拦截请求和响应
● 转换请求和响应数据
● 取消请求
●自动转换 JSON 数据
●客户端支持防止 XSRF 攻击
6、puppeteer
https://github.com/GoogleChrome/puppeteer Star 36242
Puppeteer 是一个控制 headless Chrome 的 Node.js API 。Puppeteer 基本功能有:
● 生成屏幕截图和 PDF 页面。
● 检索 SPA 并生成预渲染内容(即“SSR”)。
● 自动提交表单,UI 测试,键盘输入等
● 创建一个最新的自动测试环境。使用最新的 JavaScript 和浏览器功能,在最新版本的Chrome 中直接运行测试。
7、pollyjs
https://github.com/Netflix/pollyjs Star 6463
Polly.JS 是 Netflix 开源的一个独立、框架无关的 JavaScript 库,可记录,重放和存根 HTTP 交互。Polly 利用本地浏览器 API 轻松调试请求和响应,同时让你能够使用简单、功能强大且直观的 API 全面控制每个请求,这将便于后期模拟不同的应用状态(例如加载、报错等)。
8、taro
https://github.com/NervJS/taro Star 4968
多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。
9、JavaScript 懒加载器 Lozad.js
https://github.com/ApoorvSaxena/lozad.js Stars 4086
Lozad.js 是一款基于 IntersectionObserver API 的高性能、轻量级(〜0.5kb)和可配置的懒加载器,纯 JavaScript ,无依赖,可用于延迟加载图片、iframe 、广告、视频和其他元素。
10、SQL Notebook 工具 Franchise
https://github.com/HVF/franchise Stars 2401
Franchise 是一款轻量级但功能强大的 SQL 工具,带有 notebook 界面。无需安装和注册,即可快速安全地使用数据。
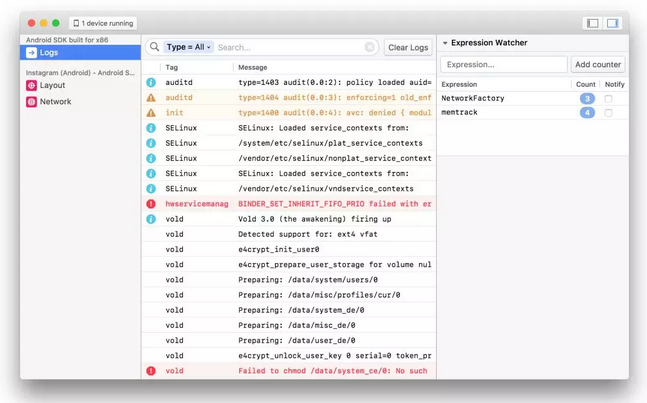
11、Sonar
https://github.com/facebook/Sonar Star 3259

面向移动开发人员的桌面调试平台。Sonar是一个在iOS和Android上调试移动应用程序的平台。提供了许多有用的工具,包括日志查看器,交互式布局检查器和网络检查器。
12、JSUI
https://github.com/kitze/JSUI Star 2976
JSUI 是一个可视化分类、构建和管理 JavaScript 项目的工具。不管是前端应用还是后端应用,也不论使用的是哪种框架,只要项目有一个 package.json ,即可进行管理。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有