


Web培训
400-996-5531
Web前端相对编程来说更容易上手,尤其是对于零基础学习的学员很多情况选择Web前端的学习,主要是非计算机专业零基础学习Web也是比较轻松的一件事情,规划好Web前端学习路线或者选择一个靠谱的Web前端培训机构再加上自己的努力一般会获得不错的薪资待遇的。接下来我们看看大厂对于Web前端工程的要求有哪些?


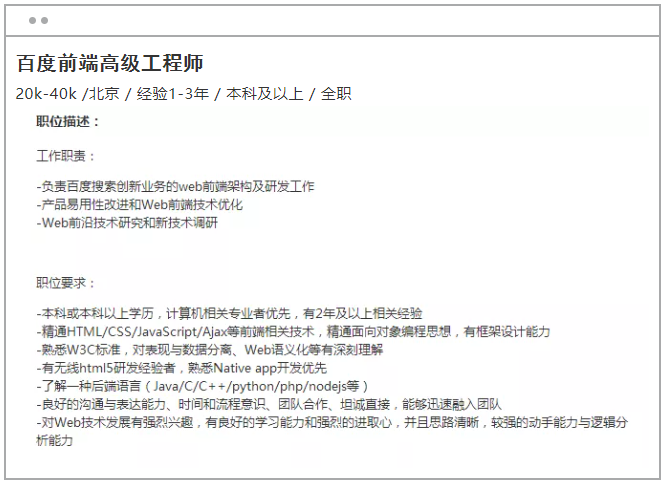
从业界大佬百度和阿里的招聘要求可以分析出,大厂们青睐的前端工程师都需要扎实的语言基础、强大的技术自驱力和与时俱进的能力。
一、扎实的语言基础
扎实的语言基础意味着什么呢?
●在设计师和工程师之间创建可视化的语言;
●用可视化的设计,定义一组代表内容、品牌和功能的组件;
●为Web应用程序的公约、框架、需求、可视化的语言和规格设定底线;
●为Web应用程序设定多种分辨率的图像,设备为主的实体模型,同时维护设计指南;
●用accountSemantics、accessibility、SEO、schemas、microformats标记Web应用程序;
●用一种友好的,消耗小的,设备和客户端感知的方式连接API,获取内容;
●开发客户端代码来显示流畅的动画、过渡、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
而市场上的大部分前端工程师往往是这样的:
●把Photoshop文件、图片或者线框放进一个网页;
●偶尔设计Photoshop文件、图片或者线框;
●用JS编程,为网页制作动画、过渡效果;
●用HTML和CSS编程,确定网页的内容和形式。
二、强大的技术自驱力
优秀的前端工程师拥有强大的技术自驱力,在面对普通的任务也会这样做:
●DNS解析、使用CDN和关于multipleHostnamesaspartofresourcesrequest;
●HTTPHeaders(Expires,Cache-Control,If-Modified-Since);
●SteveSouders的所有规则(HighPerformanceWebsites);
●解决PageSpeed,YSlow,ChromeDevToolsAudit,ChromeDevToolsTimeline显示的所有问题;
●知道何时把任务传到服务器和客户端;
●缓存,预取和负荷技术的使用;
●NativeJS,知道何时从头开始做,何时查找别人的代码,同时可以评估这样做的优缺点;
而高不成低不就的前端工程师并不了解自己的能力,当他们真正开始工作时,是这样做事的:
●滥用JS库,因为他们实际上并不了解JS的内部(e.g.一切都用jQuery);
●滥用JS插件,抄别人的代码哪怕自己根本读不懂;
●给Web应用程序添加CSS框架,却只用到CSS/JS的5%,没有看到任何的需求、设计或者比较和评价;
●一边在说着“响应式Web设计”,却对服务器端技术一无所知;
●忽视软件技术。

三、与时俱进的能力
随着互联网的快速发展,前端开发发展空间也将越来越大,开发工具的增多给前端工程师带来了越来越大的挑战。
对于前端开发从业者来说,停止学习就意味着被前端开发行业所淘汰。
在学习巩固前端知识技能时,会有很多刚入门或者在从事前端的小伙伴,在学习的过程中遇到难题难以解决,或者很难发现自己的问题所在,而提升很慢,但是不要放弃,这只是每个入门的人都会碰到的问题,坚持下来,并不断的更新自己的技术能力,相信进大厂也是指日可待!
对于优秀的Web前端工程师,我们需要掌握的技能比较多,专业知识也需要更牢固才能获得更高的薪资收入。所以学习Web前端也需要我们脚踏实地的认真学习,真的掌握了真才实学才能获得更好的待遇。
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有