


Web培训
400-996-5531
这篇文章给大家讲述了web前端开发中CSS margin(外边距)的教程。达内web前端培训班正在火热招生中,同学你要不要加入我们呐?在这里小编每天也会分享一下干货给大家。那么今天说道的就是web前端培训课程中的章节。
CSS margin(外边距)
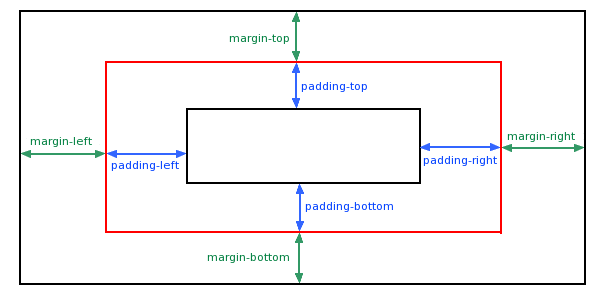
CSS margin(外边距)属性定义元素周围的空间。
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值
值说明
auto设置浏览器边距。
这样做的结果会依赖于浏览器
length定义一个固定的margin(使用像素,pt,em等)
%定义一个使用百分比的边距
Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
实例
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
尝试一下 »
Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin :
实例
margin:100px 50px;
尝试一下 »
margin属性可以有一到四个值。/p>
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
所有的CSS边距属性
属性描述
margin简写属性。在一个声明中设置所有外边距属性。
margin-bottom设置元素的下外边距。
margin-left设置元素的左外边距。
margin-right设置元素的右外边距。
margin-top设置元素的上外边距。
更多web培训类相关知识敬请关注web前端培训官网web.tedu.cn
免责声明:内容和图片源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有