


Web培训
400-996-5531
其实要说如何做好前端,JavaScript学号还是很重要的。来,开始我们先讲一下什么是JavaScript。看完这篇文章希望对你都所帮助。
一、什么是原型
原型是Javascript中的继承的继承,JavaScript的继承就是基于原型的继承。
1.1函数的原型对象
在JavaScript中,我们创建一个函数A(**就是声明一个函数**),那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性prototype指向了这个对象(即:prototype的属性的值是这个对象)。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B默认会有一个属性constructor指向了这个函数A (意思就是说:constructor属性的值是函数A )。
看下面的代码:

下面的图描述了声明一个函数之后发生的事情:

1.2使用构造函数创建对象
当把一个函数作为构造函数(理论上任何函数都可以作为构造函数)使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性,来指向了构造函数的原型对象。这个不可见的属性我们一般用[[proto]]来表示,只是这个属性没有办法直接访问到。
看下面的代码:

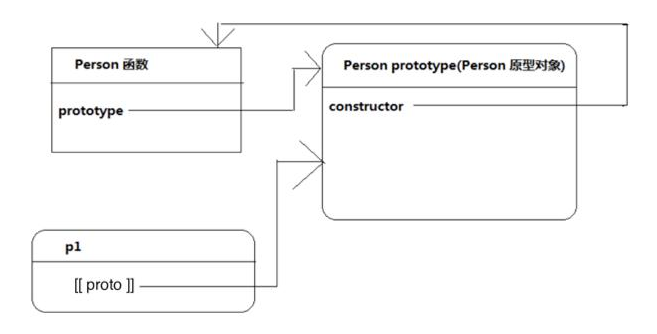
观察下面的示意图:

说明:
从上面的图示中可以看到,创建p1对象虽然使用的是Person构造函数,但是对象创建出来之后,这个p1对象其实已经与Person构造函数没有任何关系了,p1对象的[[ proto ]]属性指向的是Person构造函数的原型对象。 如果使用new Person()创建多个对象,则多个对象都会同时指向Person构造函数的原型对象。 我们可以手动给这个原型对象添加属性和方法,那么p1,p2,p3...这些对象就会共享这些在原型中添加的属性和方法。 如果我们访问p1中的一个属性name,如果在p1对象中找到,则直接返回。如果p1对象中没有找到,则直接去p1对象的[[proto]]属性指向的原型对象中查找,如果查找到则返回。(如果原型中也没有找到,则继续向上找原型的原型---原型链。 后面再讲)。 如果通过p1对象添加了一个属性name,则对p1对象来说就屏蔽了原型中的属性name。 换句话说:在p1中就没有办法访问到原型的属性name了。 通过p1对象只能读取原型中的属性name的值,而不能修改原型中的属性name的值。p1.name = "李四";并不是修改了原型中的值,而是在p1对象中给添加了一个属性name。
看下面的代码:


二、组合使用原型模型和构造函数模型创建对象
3.1原型模型创建对象的缺陷
原型中的所有的属性都是共享的。也就是说,用同一个构造函数创建的对象去访问原型中的属性的时候,大家都是访问的同一个对象,如果一个对象对原型的属性进行了修改,则会反映到所有的对象上面。
但是在实际使用中,每个对象的属性一般是不同的。张三的姓名是张三,李四的姓名是李四。
==但是,这个共享特性对方法(属性值是函数的属性)又是非常合适的。==所有的对象共享方法是最佳状态。这种特性在c#和Java中是天生存在的。
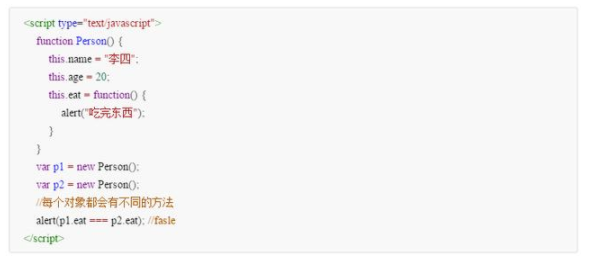
3.2使用构造函数模型创建对象的缺陷
在构造函数中添加的属性和方法,每个对象都有自己独有的一份,大家不会共享。这个特性对属性比较合适,但是对方法又不太合适。因为对所有对象来说,他们的方法应该是一份就够了,没有必要每人一份,造成内存的浪费和性能的低下。
可以使用下面的方法解决:

但是上面的这种解决方法具有致命的缺陷:封装性太差。使用面向对象,目的之一就是封装代码,这个时候为了性能又要把代码抽出对象之外,这是反人类的设计。
3.3使用组合模式解决上述两种缺陷
原型模式适合封装方法,构造方法模式适合封装属性,综合两种模式的优点就有了组合模式。

三、动态原型模式创建对象
前面讲到的组合模式,也并非完美无缺,有一点也是感觉不是很完美。把构造方法和原型分开写,总让人感觉不舒服,应该想办法把构造方法和原型封装在一起,所以就有了动态原型模式。
动态原型模式把所有的属性和方法都封装在构造方法中,而仅仅在需要的时候才去在构造方法中初始化原型,又保持了同时使用构造函数和原型的优点。
四、与原型有关的几个属性和方法
2.1prototype属性
prototype存在于构造函数中(其实任意函数中都有,只不过不是构造函数的时候prototype我们不关注而已),他指向了这个构造函数的原型对象。
参考前面的示意图。
2.2constructor属性
constructor属性存在于原型对象中,他指向了构造函数
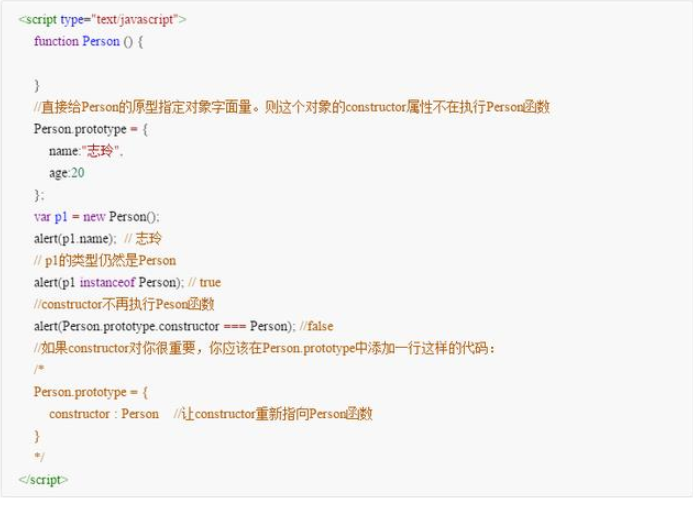
看下面的代码:

我们根据需要,可以为Person.prototype属性指定新的对象,来作为Person的原型对象。
但是这个时候有个问题,新的对象的constructor属性则不再指向Person构造函数了。
看下面的代码:

2.3__proto__属性(注意:左右各是2个下划线)
用构造方法创建一个新的对象之后,这个对象中默认会有一个不可访问的属性[[proto]] ,这个属性就指向了构造方法的原型对象。
但是在个别浏览器中,也提供了对这个属性[[proto]]的访问(chrome浏览器和火狐浏览器。ie浏览器不支持)。访问方式:p1.__proto__
但是开发者尽量不要用这种方式去访问,因为操作不慎会改变这个对象的继承原型链。

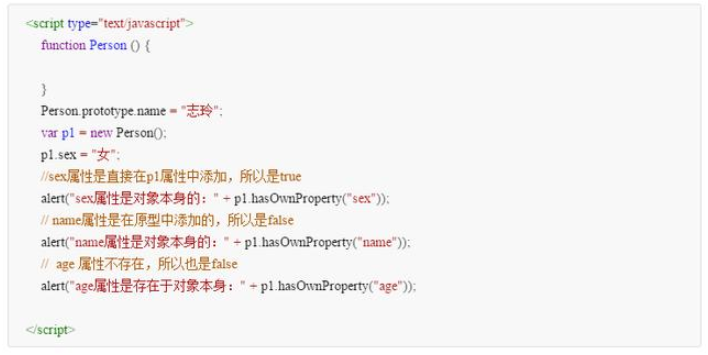
2.4hasOwnProperty()方法
大家知道,我们用去访问一个对象的属性的时候,这个属性既有可能来自对象本身,也有可能来自这个对象的[[proto]]属性指向的原型。
那么如何判断这个对象的来源呢?
hasOwnProperty方法,可以判断一个属性是否来自对象本身。

所以,通过hasOwnProperty这个方法可以判断一个属性是否在对象本身添加的,但是不能判断是否存在于原型中,因为有可能这个属性不存在。
也即是说,在原型中的属性和不存在的属性都会返回fasle。
这个也是唯一的一个处理属性而不查找原型链的方法!
如何判断一个属性是否存在于原型中呢?
2.5in操作符
in操作符用来判断一个属性是否存在于这个对象中。但是在查找这个属性时候,先在对象本身中找,如果对象找不到再去原型中找。换句话说,只要对象和原型中有一个地方存在这个属性,就返回true

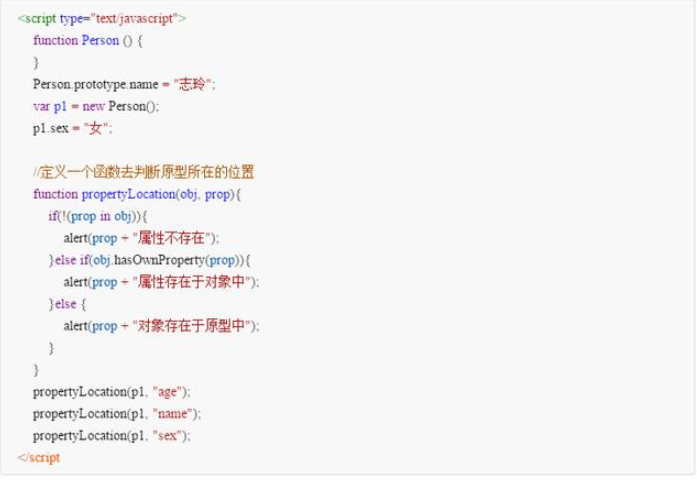
回到前面的问题,如何判断一个属性是否存在于原型中:
如果一个属性存在,但是没有在对象本身中,则一定存在于原型中。

填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有