


Web培训
400-996-5531
今天小编要跟大家分享的文章是关于零基础学Web前端难学吗?Web前端怎么自学?目前互联网发展迅速,前端也成了很重要的岗位之一,前端开发是很简单的编程,甚至都不能叫做编程,因为它真的很简单,很多想要转行进入互联网行业的小伙伴会选择Web前端技术。那么很多人就会考虑零基础学Web前端难学吗?Web前端怎么自学?下面就来和小编一起来看一看文章吧~

首先我们学习前端,要知道前端的三个大内容,HTML、CSS、JS,其中HTML和CSS是相互结合着学习,掌握了这两个了以后我们就算真正入门了,然后再深入学习JS等等。
一、首先我们要理解HTML,CSS,JS分别是什么?
HTML就相当于一个人,CSS相当于一个人穿着的衣服,JS相当于让这个人做什么动作,这样一形容呢,我们就很好理解了,这个人就是网站,需要有header头,body身体,footer脚……而网站所呈现给我们各种各样的样子就是我们写的CSS样式,网站里的动态效果就都是我们的JS去实现的。
二、零基础学Web前端难学吗?
说到这里,可能大家看这么多的文字有点看不下去了,那我们废话不多说,只要你决定了要学习前端,那就跟我们的课程一点一点学习去设计制作属于你自己的网页吧!
想知道Web前端技术难不难学的小伙伴可以跟着下面的步骤一起来设计制造一个专属的网页,相信你就会知道
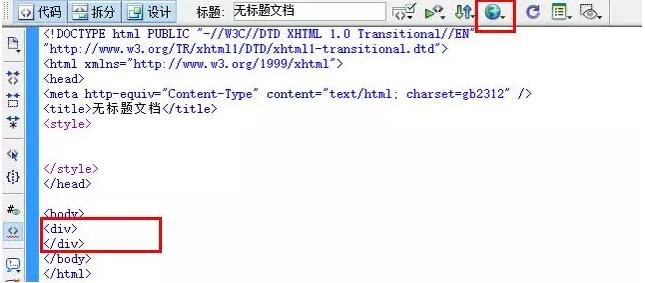
我们用到的软件呢,对于入门级来说我们一般推荐大家用DreamWeaver,简称DW,新建一个HTML后,出现的界面是这样的,

看到这么多代码不要慌,对我们敲代码没啥影响,下面我们开始敲代码,我们可以看到这里有这样的代码<body></body>,这个就是我们网页的身体,我们接下来要敲的内容都是在这中间输入的,这个括号表示的标签,标签都是一前一后的,成对儿出现的,除了一些特殊的标签,随后我们再一一给大家讲解。现在我们输入点内容,看看效果。

我们输入一个标签<div></div>,点击右上角的地球浏览一下,会发现弹出了一个空网页,什么也没有,那是因为我们现在只书写了HTML,还没有写CSS,简单来说就是,我们创建了一个东西在页面里,但是还没有设置这个东西长什么样子,现在我们在设置它的样子,

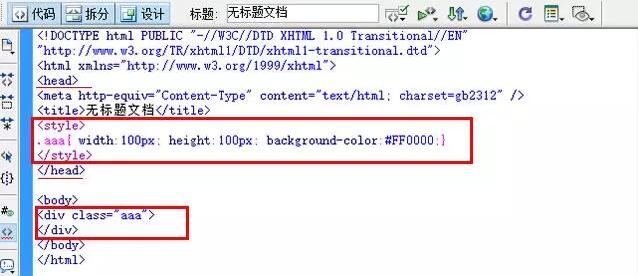
1、我们为了给这个div设置样式,所有先给它起个名字不然,电脑不知道我们要给谁加样式,class="aaa" 的意思是起名为aaa
2、在<head></head>里写入这样一组标签<style></style>这个style的意思就是CSS,我们整个网站要加的所有样式都是写在这个中间的。
3、我们在style里写样式,电脑首先要知道我们给谁加样式,所有我们写个.aaa 这个.(点)的意思是我要给aaa加样式,电脑会自动把.(点)后面的名字,跟下面body里的名字做一个匹配,这样电脑就知道,哦~原来你是要给这个div加样式呀,
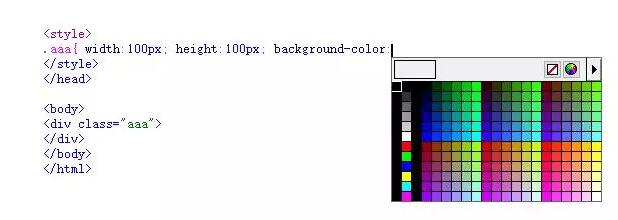
4、然后我们把要给这个div加的样式写在大括号里,Width:100px; 意思是这个div的宽是100像素,height:100px; 意思是高是100像素,background-color:#FF0000; 意思是背景颜色是#FF0000这个颜色,
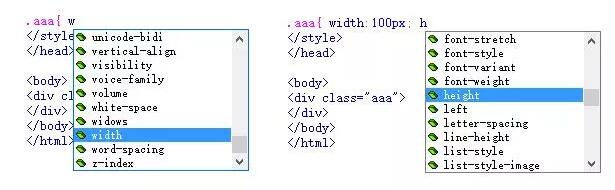
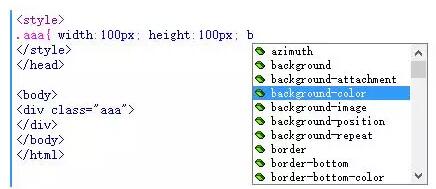
注意:(1)这里我要给大家解释一下,大家别看这么多代码,这么多单词,其实软件有提示,像下面这样,直接输入第一个字母后面的单词就出现了,直接选中就行了,连单词都不用背,前端真的很简单,

输入W和输入h,会自动弹出单词框


(2)每一个单词都有提示,说到这里,不会英语的同学就不要给自己找借口说英语不好,学不会编程了,当然,这么简单是不是说大家都容易学会,那大家都会了,我们还有什么优势呢,其实不然,虽然说很简单,但是要想真真的把前端学好是需要下功夫的,主要就是要坚持,虽然很简单,但是能坚持下来的人很少,这也就是为什么我们给学生一直提倡要坚持,做任何事既然决定了,就要坚持,
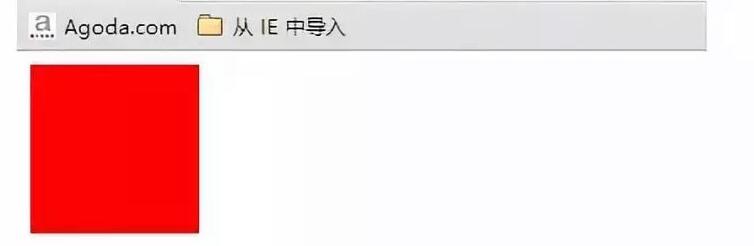
下面我们继续,设置好了以后,我们就可以点右上角的“小地球”来浏览了,

如果你做出来了,跟我的效果一样,那么你就成功了,那我就可以恭喜你,你已经入门了,真的很简单!
到这里大家可能还会有疑虑:
1、可能会有同学觉的,前端好难,写了那么一大堆,才出了个这个。2、另外就是觉的这一下子蹦出来了这么多代码,这么多单词,记不住。3、对未来恐惧,感觉还不知道要有多少单词,多少代码要涉及。
在这里呢,我要给大家解释一下,前端呢,其实我们真正常用的单词也就20个左右,今天我们就已经用3个了,Width、height、background,当然这3个也是最最常用的,是每次都要书写的。
另外就是像格式之类的,同学可能也会有疑问,这次的是div要起名字,style写在head里,div写在body,那还会有多少这样的写法,
这一点呢,我可以告诉大家,大家不用担心,因为这是每次我们写前端都要首先写的东西,可以说是固定格式,就类似于做数学应用题,我们首先要写个“解”字,一个道理。
最后呢,我想跟同学们说,不管我们以后选择做什么,一定都要坚持去做,世上没有难的事,只有放弃的事。
以上就是小编今天为大家分享的关于零基础学Web前端难学吗?Web前端怎么自学?的文章,希望本篇文章能够对想要学习Web前端技术的小伙伴们有所帮助。想要了解更多Web相关知识记得关注达内Web培训官网哦~
【免责声明:本文图片及文字信息均由小编转载自网络,旨在分享提供阅读,版权归原作者所有,如有侵权请联系我们进行删除。】
来源:哈先森
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有