


Web培训
400-996-5531
对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那么这篇文章是非常有用的,因为这些实用的工具将让你的工作更有效率。web开发有哪些好的辅助工具呢?接下来我们来了解下!
一、JavaScript工具
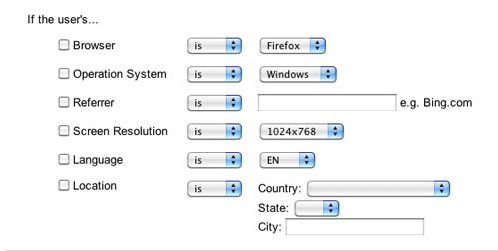
1. ShowIF
这是一个简单的if...else工具,允许用户设置基于客户端环境(浏览器、操作系统、分辨率等)的条件,如果条件匹配则执行指定的动作。

2. Bookmarkleter
该工具可以将你的JavaScript代码转换成一个小书签,帮助你进行代码压缩和URL编码。

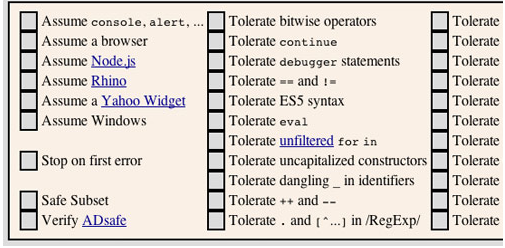
3. JSLint
这是一个JavaScript调试工具。可以查找代码中的潜在问题,并返回一条消息,告诉你问题以及位置。

二、CSS工具
4. Simpless
这是一个免费的离线LESS代码编译器。如果你使用LESS,这是一个伟大的工具,能够自动检测代码变化,并编译它。可在Mac、Windows和Linux平台上使用。

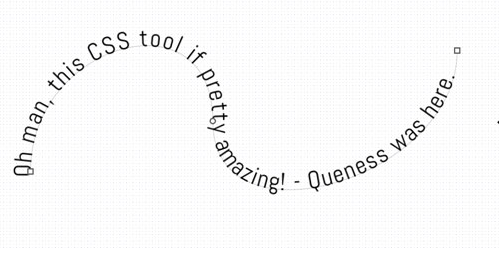
5. CSSWrap
一个很酷的CSS文本路径生成工具。

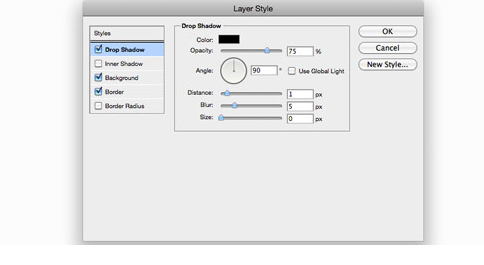
6. LayerStyles
不想去记新的CSS3特性和前缀?该工具使用类似于Photoshop图层样式的界面,让你轻松配置阴影、背景、边框和边界半径。

7. BearCSS
该工具可以根据上传的HTML文档,采集其中所使用的HTML元素,来生成CSS模板。

三、图像优化工具
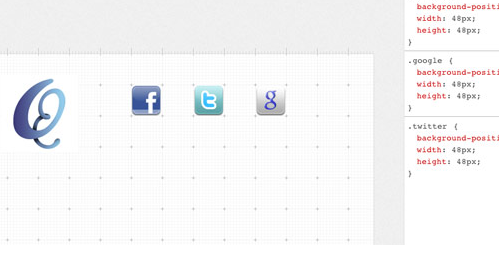
8. SpritePad
一个快速、用户友好的在线CSS sprite生成器,支持图像拖拽,并可以生成你需要的CSS代码。

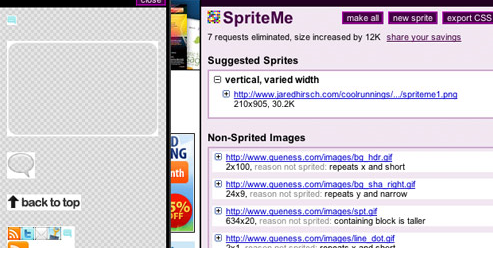
9. SpriteMe
该工具以一种不同的方式来创建CSS sprite。这是一个书签,可以检测你网站中的图像,并相应地进行CSS sprite。

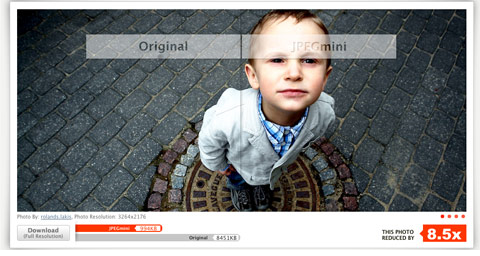
10. JPEG Mini
在保持JPEG图片原有品质和格式的情况下,使图片大小减少为原来的1/5。

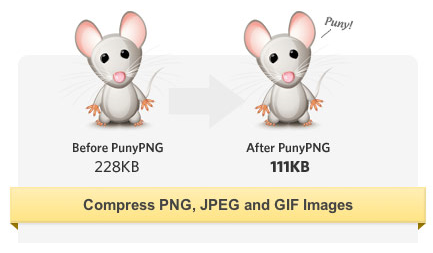
11. PunyPNG
该工具可以大大降低图像文件的大小,且没有任何质量损失。

四、其他工具
12. Browsers
实用的浏览器沙箱。你可以运行任何浏览器,而无需将它们安装到你的电脑中。目前只支持Windows平台。

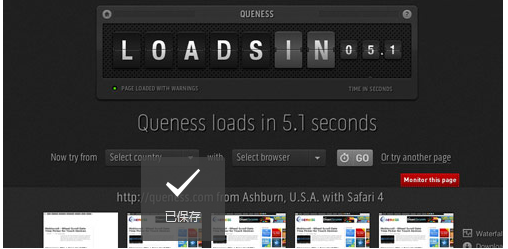
13. Loads.in
另一款计算网站加载时间的工具。

14. HTML5 Test
测试浏览器对HTML5标准和规范的支持情况。

15. SpurApp
该工具使用不同的方法来测试页面的可用性和布局,利用的技术包括灰度、交叉点、间隔、对比、模糊、镜像等,为你展示你可能会忽略的设计缺陷。

16. Pingdom
用于测试网站的加载时间,并分析,帮助你找出瓶颈。

更多关于web培训类的知识请关注web培训官网web.tedu.cn
免责声明:内容和图片源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容
填写下面表单即可预约申请免费试听! 怕学不会?助教全程陪读,随时解惑!担心就业?一地学习,可全国推荐就业!
Copyright © Tedu.cn All Rights Reserved 京ICP备08000853号-56  京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有
京公网安备 11010802029508号 达内时代科技集团有限公司 版权所有